画像生成APIを利用してサムネイルを表示します。
前回まで
DBにタイトルや概要文をキャッシュして読み書きしました。
サムネイルを取得する
WordPress.comの画像生成APIを利用する
WordPress.comの画像生成APIを利用します。
URLの一部にサムネイルを作りたいURLを組み込み、「w」パラメータで横幅を指定します。
403 Forbidden
'excerpt' => $excerpt
)
);
}
$thumbnail = '<IMG class="popo_bc_thumbnail" src="https://s.wordpress.com/mshots/v1/' .$url.'?w=94" alt="">';
$html = '<DIV class="popo_blogcard"><A href="'.$url.'" target="_blank" class="popo_bc_link"><DIV class="popo_bc_wrap"><DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV class="popo_bc_content"><DIV class="popo_bc_title">'.$title.'</DIV><DIV class="popo_bc_url">'.$url.'</DIV><DIV class="popo_bc_excerpt">'.$excerpt.'</DIV></DIV></DIV></DIV>';
return $html;
}
HTMLにサムネイルを組み込む
サイト名称の次、タイトルの前に組み込みます。
'excerpt' => $excerpt
)
);
}
$thumbnail = '<IMG class="popo_bc_thumbnail" src="https://s.wordpress.com/mshots/v1/' .$url.'?w=94" alt="">';
$html = '<DIV class="popo_blogcard"><A href="'.$url.'" target="_blank" class="popo_bc_link"><DIV class="popo_bc_wrap"><DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV class="popo_bc_content">'.$thumbnail.'<DIV class="popo_bc_title">'.$title.'</DIV><DIV class="popo_bc_url">'.$url.'</DIV><DIV class="popo_bc_excerpt">'.$excerpt.'</DIV></DIV></DIV></DIV>';
return $html;
}
スタイルシートを追加する
左寄せで表示されるようにスタイルシートを追加します。
.popo_bc_site_name {
display: block;
font-size: 12px;
}
.popo_bc_thumbnail {
float: left;
padding: 8px;
max-width: 94px;
}
.popo_bc_title {
display: block;
font-size: 18px;
overflow: hidden;
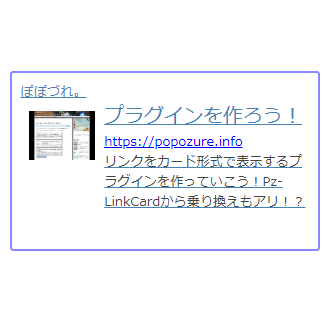
表示してみる
今回のコード
今回はここまでです。
プラグイン本体
<?php
/*
Plugin Name: popo-Blogcard
Plugin URI: https://popozure.info/20180808/13142
Description: Blogcard
Version: 0.0.1
Author: poporon
Author URI: https://popozure.info
License: GPL2
*/
class popo_blogcard {
function __construct() {
add_shortcode('blogcard', array($this, 'shortcode' ) );
add_action('wp_enqueue_scripts', array($this, 'enqueue' ) );
register_activation_hook(__FILE__, array($this, 'activate') );
register_deactivation_hook(__FILE__, array($this, 'deactivate') );
}
function shortcode($opt , $content = null ) {
$url = $opt['url'];
global $wpdb;
$data = $wpdb->get_row($wpdb->prepare("SELECT * FROM ".$wpdb->prefix."popo_blogcard WHERE url=%s", $url ) );
if ($data ) {
$site_name = $data->site_name;
$title = $data->title;
$excerpt = $data->excerpt;
} else {
$ch = curl_init($url );
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true );
curl_setopt($ch, CURLOPT_TIMEOUT, 8 );
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true );
curl_setopt($ch, CURLOPT_MAXREDIRS, 8 );
curl_setopt($ch, CURLOPT_AUTOREFERER, true );
curl_setopt($ch, CURLOPT_COOKIESESSION, true );
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false );
$html = curl_exec($ch );
if (curl_errno($ch ) ) {
$site_name = '';
$title = $url;
$excerpt = '';
} else {
$html = mb_convert_encoding($html, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS' );
if (preg_match('/property="og:title"\s*content="([^"]*)/si', $html, $m ) ) {
$title = esc_html($m[1]);
} else {
if (preg_match('/<\s*title\s*[^>]*>\s*([^<]*)\s*<\s*\/title\s*[^>]*>/si', $html, $m ) ) {
$title = esc_html($m[1]);
}
}
if (preg_match('/property="og:description"\s*content="([^"]*)/si', $html, $m ) ) {
$excerpt = esc_html($m[1]);
} else {
if (preg_match('/name="description"\s*content="([^"]*)/si', $html, $m ) ) {
$excerpt = esc_html($m[1]);
}
}
if (preg_match('/property="og:site_name"\s*content="([^"]*)/si', $html, $m ) ) {
$site_name = esc_html($m[1]);
} else {
$m = parse_url($url );
$site_name = $m['host'];
}
}
curl_close($ch );
$result = $wpdb->insert(
$wpdb->prefix.'popo_blogcard',
array(
'url' => $url,
'site_name' => $site_name,
'title' => $title,
'excerpt' => $excerpt
)
);
}
$thumbnail = '<IMG class="popo_bc_thumbnail" src="https://s.wordpress.com/mshots/v1/' .$url.'?w=94" alt="">';
$html = '<DIV class="popo_blogcard"><A href="'.$url.'" target="_blank" class="popo_bc_link"><DIV class="popo_bc_wrap"><DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV class="popo_bc_content">'.$thumbnail.'<DIV class="popo_bc_title">'.$title.'</DIV><DIV class="popo_bc_url">'.$url.'</DIV><DIV class="popo_bc_excerpt">'.$excerpt.'</DIV></DIV></DIV></DIV>';
return $html;
}
public function activate() {
global $wpdb;
$wpdb->hide_errors();
require_once (ABSPATH.'wp-admin/includes/upgrade.php');
$sql = "CREATE TABLE ".$wpdb->prefix."popo_blogcard (
url VARCHAR(2048) DEFAULT '',
site_name VARCHAR(100) DEFAULT '',
title VARCHAR(200) DEFAULT '',
excerpt VARCHAR(500) DEFAULT '',
) ".$wpdb->get_charset_collate()." ;";
dbDelta($sql);
}
public function deactivate() {
global $wpdb;
$sql = "DROP TABLE ".$wpdb->prefix."popo_blogcard";
$wpdb->query($sql);
}
function enqueue() {
wp_enqueue_style('popo-blogcard', plugin_dir_url(__FILE__).'style.css');
}
}
$popo_blogcard = new popo_blogcard;
スタイルシート
.popo_bc_wrap {
margin: 16px;
padding: 8px;
width: 96%;
border: 2px solid #8888ff;
background-color: #ffffff;
border-radius: 3px;
}
.popo_bc_link {
text-decoration: none;
}
.popo_bc_site_name {
display: block;
font-size: 12px;
}
.popo_bc_thumbnail {
float: left;
padding: 8px;
max-width: 94px;
}
.popo_bc_title {
display: block;
font-size: 18px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.popo_bc_url {
display: block;
font-size: 12px;
color: #00f;
text-decoration: underline;
}
.popo_bc_excerpt {
height: 32px;
font-size: 12px;
color: #444;
overflow: hidden;
text-overflow: ellipsis;
}
次回は・・・
最後にサイトアイコン(ファビコン)を追加しようと思います。
では、この辺で。(^-^)o






コメント