当ページは「Pz-RecentComments」の説明書のようなもので、プラグインのバージョンアップとともに更新していく予定です。
はじめに
WordPress標準のコメントウィジェットは何か味気なかったので、当サイト用にコメント表示ウィジェットを作成したのでついでに公式プラグインディレクトリにて公開しました。
ウィジェット制作は初めてなため、細かい設定項目はありませんが高機能化する予定は今のところありません。
とはいえ、要望をいただけると少しなら…?Σ(゚ロ゚)o゙
ダウンロードとインストール
公式プラグインディレクトリにて公開中ですので「Pz-RecentComments」で検索して、インストール・有効化を行ってください。
(「pz」だけで検索すると当サイトの公開プラグインばかりなので、その方が間違えづらいかも知れません。)

設定画面などはありませんので、外観設定からウィジェットを登録してください。
基本はウィジェットを設置するだけ
基本的には「外観」→「ウィジェット」から「Pz 最近のコメント」を好きな位置へ配置するだけです。
これだけでサイドバーにコメントが表示されるようになります。
設定できること
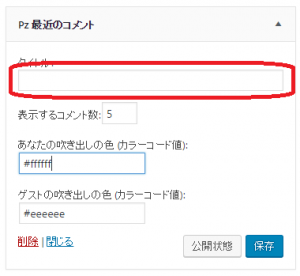
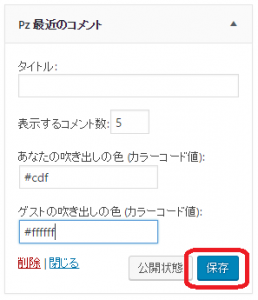
タイトル
表示するタイトルを設定します。
表示するコメント数
表示するコメント数を1~999の間で設定します。
あなたの吹き出しの色
登録されているユーザー(自分)の吹き出しの色を設定します。インターネットでよく使われているカラーコードを指定します。白なら「#ffffff」、水色なら「#ccddff」など。
カラーコードはWEB色辞典「原色大辞典」さんとかが参考になります。
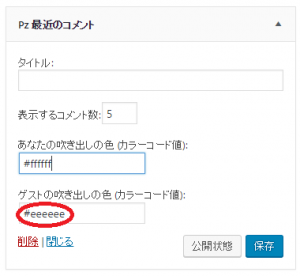
ゲストの吹き出しの色
訪問者(ゲスト)の吹き出しの色を設定します。
保存
保存ボタンで状態を保存できます。
外観について
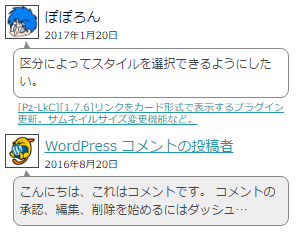
最近のコメントがサイドバーに表示されます。

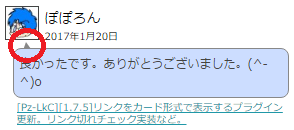
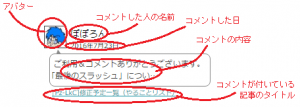
アバター
WordPressでよく使われるアバターサービス「GRAVATAR」に登録されているアイコンが表示されます。
コメントした人の名前
入力した名前が表示されます。登録ユーザーの場合にはユーザー名が表示されます。
コメントした日
コメントした日が表示されます。(時刻は表示されません。)
コメントの内容
コメント内容の抜粋が表示されます。
パソコン(モバイル端末以外)で見たときには、吹き出しにマウスを重ねることで全文がプレビューされます。
また、クリックすると記事のコメントの位置を表示します。
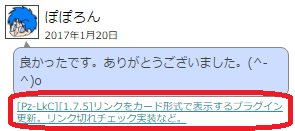
記事のタイトル
コメントが付いている記事のタイトルが表示されます。クリックすると記事のページを表示します。
ポイントなど
吹き出し
コメントの枠には小さい三角(▲)が付いているので、アバターに吹き出しが付いているように見えることで、どの人のコメントが分かりやすくなっていると思います。
タイトル記事
タイトル記事名も主張しすぎない大きさで全文表示しています。
タイトルの文字数制限もした方が良いのでしょうか?
コメントやツイッターで需要があると言っていただければ対応を考えたいと思います。
これだけ!シンプル設計!
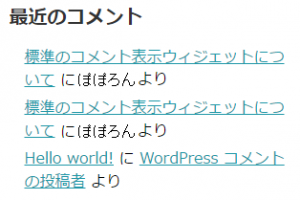
標準の「最近のコメント」ウィジェットは文字ばかりなので、タイトルが表示されているのかコメントが表示されているのか、誰からのコメントなのかが分かりづらいと感じていました。
単純そうなウィジェットではあるもののシンプルで見栄えの良いものが見つからず、作成することとしました。
凝ったつくりにするとバグも出てしまうので、機能も仕組みもシンプルを目指しました。
うまく動かなかったら標準の「最近のコメント」ウィジェットに戻せば良いだけなので、ぜひお試しくださいませ。
カスタマイズのポイント
簡単なスタイルシートで体裁を整えていますので、インストールしたディレクトリにある「style.css」をいじるだけで見た目が変更できます。
コメントまたはツイッター(@popo68kもしくは@popozure)へ質問していただければ修正の方法などを助言することも出来ます。
ご感想やご要望などもお待ちしております。
更新履歴
- 2017/01/21 ver1.2.0
- ユーザーとゲストで吹き出しの色を別々に設定できるように修正。
- 2017/01/19 ver1.1.0
- 吹き出しの色が変更できるように修正。
- 2016/08/06 ver.1.0.0
- 公開バージョン