WordPressプラグインを作ってみましょう。
この記事の対象者
PHPやほかの言語が分かっていて、WordPressプラグインの作成に興味がある方。
「習うより慣れろ」で実践してから覚えて行きたいタイプの方向けの記事となります。
まず最初に
まず最初にプラグインの用途や機能を決めます。プログラミングをするなら当然かもしれません。
ここでは、「今回のハイライト」のような枠線を表示するプラグインを作ってみようと思います。
ショートコードを記事中に記述するのが良さそうです。
となるとショートコードを考えるのですが、ここでは「ぽぽづれ。」から取って「popo」にしてみましょうか。
| ショートコード例 |
[popo title=”今回の見どころ”]
|
そして次に考えるのがプラグインのディレクトリ(フォルダー)名です。
ディレクトリ名はそのままプラグイン名になります。
半角の英字とハイフンが使えます。
「ぽぽづれ。」の「ハイライト(見どころ)」ということで「popo-highlights」とでも付けましょうか。
コードを書いていく
まずはディレクトリを作成する
/wp-content/plugins ディレクトリにディレクトリを作成します。
今回の場合は「popo-highlights」です。
プラグインのファイルを作成する
今度はそのディレクトリの中にプラグインのファイルを作成します。
任意の名前で良いので「plugins.php」とかでもいいですし、ディレクトリの名前と同じでもいいです。
今回はディレクトリ名と同じにしてみます。
0バイトのファイルは「シフトJIS」なのか「UTF-8」なのか区別が付かないのでWindowsのエディタ等では「シフトJIS」形式で読まれてしまうと思います。
文字コードを「UTF-8」に変更しておきます。
EmEditorの場合には「ファイル(F)」→「読み直し(R)」→「UTF-8(8)」です。
ヘッダを記述する
プラグインのファイルには決まった書式でヘッダを記述します。
<?php /* Plugin Name: (プラグインの名前) Plugin URI: (プラグインの説明と更新を示すページの URI) Description: (プラグインの短い説明) Version: (プラグインのバージョン番号。例: 1.0) Author: (プラグイン作者の名前) Author URI: (プラグイン作者の URI) License: (ライセンス名の「スラッグ」 例: GPL2) */
ライセンスはWordPress本体に準拠することになるので「GPL2」がお決まりと思ってください。
今回の場合、こんな感じにしました。
<?php /* Plugin Name: popo-Highlights Plugin URI: https://popozure.info/20180808/13142 Description: Highlights Version: 0.0.1 Author: popozure-test Author URI: https://popozure.info License: GPL2 */
さっそくクラスを記述する
いよいよプログラムの本体にかかります。
クラスというのを作って、名前はプラグインと同じ名前にしておきます。
プラグインのプログラムは有効化しているとページが読まれる最初に一回だけ実行されるので、「$(適当な名前) = new (クラス名);」としてインスタンスを生成しています。
class popo_highlights {
}
$popo_highlights = new popo_highlights;
__construct()を記述する
クラスが生成されると必ず実行される「__construct()」を記述します。(アンダースコア2つとconstruct)
ここがプラグインの中核となります。
class popo_highlights {
function __construct() {
}
}
$popo_highlights = new popo_highlights;
ページが表示される→プラグインのプログラムが実行される→インスタンスが生成される→__construct()が実行されるという流れです。
フックやフィルターを設定する
__constructの中に、「こういうことが起きたらこうする」というようなことを記述していきます。
今回は「popo」というショートコードが書かれたら枠線を書きたいので、ショートコードのフックを書いていきます。
class popo_highlights {
function __construct() {
add_shortcode('popo', array($this, 'shortcode'));
}
}
$popo_highlights = new popo_highlights;
「popo」というショートコードで「$this(自身のクラス)」にある「shortcode」という関数を呼び出す、という記述になります。
実行する関数を記述する
呼び出される「shortcode」関数を記述します。
class popo_highlights {
function __construct() {
add_shortcode('popo', array($this, 'shortcode'));
}
function shortcode($opt , $content = null) {
}
}
$popo_highlights = new popo_highlights;
第一引数にはパラメータ記述、第二引数にはショートコードで囲まれた文字が入ります。
| [popo title=”今回のハイライト”]こんにちは![/popo] |
と記述された場合には、$optには
| Array ( [title] => 今回の見どころ ) |
が、$contentには「こんにちは!」が入っています。
HTML記述を返却する
returnでHTML記述を返却します。
「return $content;」と記述すればショートコードに囲まれた文字がそのまま返却されます。
function shortcode($opt , $content = null) {
return $html;
}
枠などを加工して返却する
実際に返却するHTMLを考えてみました。
function shortcode($opt , $content = null) {
$html = '<DIV class="popo_highlights">';
if (isset($opt['title'])) {
$html .= '<DIV class="popo_title">'.$opt['title'].'</DIV>';
}
$html .= $content.'</DIV>';
return $html;
}
こんな構造です。
DIV class=”popo_highlights” 「こんにちは!」
|
プラグインを実行してみる
材料が揃った気がするので実行してみましょう。
記事中にショートコードを記述します。
| [popo title=”今回のハイライト”]こんにちは![/popo] |
そして記事のプレビューを見てみます。
| こんにちは! 今回のみどころ |
titleパラメータに指定した文字も、ショートコードに囲まれた文字も表示されました。
これをスタイルシートで見栄えを整えます。
スタイルシートを呼び出す
プラグインと同じディレクトリに「style.css」というスタイルシートのファイルを作成することにして、スタイルシートを呼び出す記述をします。
スクリプトなどを呼び出す「wp_enqueue_scripts」というタイミングで「$this(自身のクラス)」にある「enqueue」という関数を呼び出す、という記述になります。
function __construct() {
add_shortcode('popo', array($this, 'shortcode'));
add_action('wp_enqueue_scripts', array($this, 'enqueue'));
}
function enqueue() {
wp_enqueue_style('popo-highlights', plugin_dir_url(__FILE__).'style.css');
}
wp_enqueue_style()でスタイルシートのURLを指定しています。
スタイルシートを作成する
プラグインと同じディレクトリに「style.css」というファイルを作成しましょう。
こんな感じのスタイルシートにしてみました。
.popo_highlights {
position: relative;
margin: 24px 8px 16px 8px;
padding: 24px 8px 8px 8px;
border: 2px solid #8888ff;
background-color: #eeffff;
border-radius: 4px;
}
.popo_title {
position: absolute;
padding: 4px 16px;
top: -16px;
left: 24px;
font-size: 12px;
color: #ffffff;
background-color: #8888ff;
border-radius: 4px;
}
プラグインを実行してみる
スタイルシートも揃ったので実行結果を見てみます。
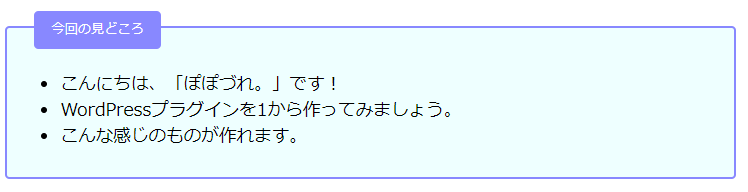
いい感じに表示されました。
[popo title=”今回の見どころ”]
|
こんな感じでリスト入力してもいい感じに表示されました。
今回のソース
プラグイン本体
<?php
/*
Plugin Name: popo-Highlights
Plugin URI: https://popozure.info/20180808/13142
Description: Highlights
Version: 0.0.1
Author: popozure-test
Author URI: https://popozure.info
License: GPL2
*/
class popo_highlights {
function __construct() {
add_shortcode('popo', array($this, 'shortcode'));
add_action('wp_enqueue_scripts', array($this, 'enqueue'));
}
function enqueue() {
wp_enqueue_style('popo-highlights', plugin_dir_url(__FILE__).'style.css');
}
function shortcode($opt , $content = null) {
$html = '<DIV class="popo_highlights">';
if (isset($opt['title'])) {
$html .= '<DIV class="popo_title">'.$opt['title'].'</DIV>';
}
$html .= $content.'</DIV>';
return $html;
}
}
$popo_highlights = new popo_highlights;
スタイルシート
.popo_highlights {
position: relative;
margin: 24px 8px 16px 8px;
padding: 24px 8px 8px 8px;
border: 2px solid #8888ff;
background-color: #eeffff;
border-radius: 4px;
}
.popo_title {
position: absolute;
padding: 4px 16px;
top: -16px;
left: 24px;
font-size: 12px;
color: #ffffff;
background-color: #8888ff;
border-radius: 4px;
}
その他
あとはスタイルシートをいじってみるなど、カスタマイズしてみてください。
もう一歩進めて設定画面を作りたいという方はこちらもどうぞ。
では、この辺で。(^-^)o









コメント