プラグイン作成に使える小技なんかを紹介していきたいと思います。
設定画面を作成する
自分で作ったWordPressプラグインに設定画面を追加してみます。
ソース
設定画面を表示するプラグインを作成してみます。
保存されている設定を読みだして、テキスト項目を設定して保存ができる設定画面です。
<?php
/*
Plugin Name: MyTestPlugin
Plugin URI: https://popozure.info/20180202/12305
Description: 設定画面を作成してみる
Version: 0.0.1
Network: True
Author: poporon
Author URI: https://popozure.info
License: GPLv2 or later
*/
defined('ABSPATH') || die;
class MyTestPlugin {
public $options;
protected $defaults = array(
'code1' => 'test',
'plugin-version' => '0.0.0'
);
public function __construct() {
// オプション読み込み
$this->options = get_option('mytestplugin_options', $this->defaults );
// 設定メニュー
add_action('admin_menu', array($this, 'add_menu') );
}
// 管理画面のサブメニュー追加
public function add_menu() {
add_options_page('My Plugin Settings', 'Test Settings', 'manage_options', 'my-test-settings', array($this, 'page_settings') );
}
// 設定画面
public function page_settings() {
if ( isset($_POST['properties'])) {
check_admin_referer('mytest_options');
$this->options = $_POST['properties'];
update_option('mytestplugin_options', $this->options);
}
?>
<div class="wrap">
<div id="icon-options-general" class="icon32"></div>
<h2>Test Settings</h2>
<div id="settings" style="clear:both;">
<form action="" method="post">
<?php wp_nonce_field('mytest_options'); ?>
<h3>Text Setting</h3>
<table class="form-table">
<tr valign="top">
<th scope="row">Code 1</th>
<td>
<input name="properties[code1]" type="text" id="code1" value="<?php echo esc_attr($this->options['code1']); ?>" class="regular-text" style="width: 8em;" />
</td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
</div>
<?php
}
}
$Class_MyTestPlugin = new MyTestPlugin;
動作イメージ
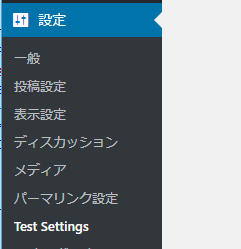
管理画面の設定に「Test Setting」という項目が増えています。
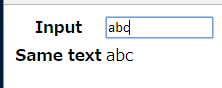
「Code 1」としてテキストが設定できる画面が表示されます。
文字列を変更して「変更を保存」を押すと、その文字列が記憶されます。
解説
オプション項目の呼び出し・保存
何か設定項目を記録してもらいたいときに、設定画面を作りたくなると思います。覚えてもらう項目を「$options」と名付けてみます。(任意の名前で良いです。)
public $options;
覚えて貰う項目の用意ができたので、今までにWordPressが覚えてくれている設定値を読み込みます。
$this->options = get_option('mytestplugin_options', $this->defaults );
WordPressが覚えてくれている「mytestplugin_options」というオプションを取得しています。
保存するときの名前と合わせます。
初めての呼び出しのときには、何も取得できないので、$defaultsの中身が入ります。
update_option('mytestplugin_options', $this->options);
変更したオプション($options)の内容を「mytestplugin_options」という名前で保存しています。
名前は自分の作るプラグインの名前に合わせて変更すると良いでしょう。
ちなみに「wp_options」というDBテーブルに記録されます。
管理画面のメニューに追加する
__construct内でアクションフックの設定を行います。
add_action('admin_menu', array($this, 'add_menu') );
管理画面のメニューが表示されるとき(admin_menu)にadd_menuという自分で作った関数(ルーチン)を呼びます。
add_menuという関数を定義して、その中で「設定」メニューにサブメニューを追加しています。
add_options_page('My Plugin Settings', 'Test Settings', 'manage_options', 'my-test-settings', array($this, 'page_settings') );
「My Plugin Settings」は任意の名称で良いです。
「Test Settings」は表示される文字列なので、分かり易い名称に直しましょう。
「manage_options」は設定メニューという意味なので、このまま変更しません。
「my-test-settings」は任意の名称で良いです。
「page_settings」は自分で作る関数の名前です。
public function page_settings() {
先ほど用意したメニューを選んだときに表示されるのが「page_settings」という関数の中身です。
ここに設定したい内容とか、設定を保存する仕組みを書き入れます。
おまじない
他のページから呼ばれたときに誤動作しないように、ナンス(nonce)というのを設定しておきます。
<?php wp_nonce_field('mytest_options'); ?>
更新をするときにチェックすることで、正しい順番でページが遷移(せんい)されてきたときだけオプションの更新を行います。
check_admin_referer('mytest_options');
「mytest_options」という名前は自分のプラグインの名称に合わせて直すと良いですが、フィールドを設定する側とチェック側とで合わせる必要があります。
おわり
今回は必要最小限の項目でプラグインの設定画面を作成してみました。
classを使ってプラグインの設定画面を作成する記事が少なくて、自分が困った記憶があったので、みなさんがプラグインを作成されるときの参考になれば幸いです。
では、この辺で。(^-^)o






コメント