プラグイン作成に使える小技なんかを紹介していきたいと思います。
入力内容を他の項目に反映させる
Pz-LinkCardではショートコードの項目を入力すると、記入例のところも連動して変更されるようになっています。
HTMLファイルを用意する
設定画面を表示するプラグインを作成してみます。
こんなHTMLファイルを用意してみます。
メモ帳で作成してデスクトップに保存してみてください。
ファイル名は何でもよいですが、拡張子(ファイル名の最後のドット以降)は「.html」にします。
<html>
<head>
<title>
入力した内容を他の項目に反映させる
</title>
</head>
<body>
<table>
<tr>
<th scope="row">Input</th>
<td>
<input id="text1" type="text" value="" style="width: 8em;" onKeyUp="document.getElementById('same1').innerText = document.getElementById('text1').value;" />
</td>
</tr>
<tr>
<th scope="row">Same text</th>
<td>
<span id="same1"></span>
</td>
</tr>
</table>
</body>
</html>
動作確認
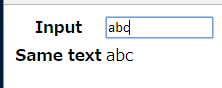
「Input」というところのボックスに入力した文字が、下の「Same text」という横に表示されます。
ポイント
まずは12行目。
<input id="text1" type="text" value="" style="width: 8em;" onKeyUp="document.getElementById('same1').innerText = document.getElementById('text1').value;" />
「onKeyUp=“document.getElementById(‘same1’).innerText = document.getElementById(‘text1’).value;“」という文があります。
キーが離されたとき(onKeyUp)に、「same1」というidが付いている項目のテキストに、「text1」というidが付いている項目の内容をコピーするという意味になります。
<span id="same1"></span>
18行目に「same1」とidを指定した項目があるので、この中身が「text1」とidを指定した項目の中身に置き換わります。
リアルタイムに他の項目に内容が反映されるとちょっと気持ちいいですよね。
では、この辺で。(^-^)o







コメント