リンクをカード形式で表示するWordPressプラグイン「Pz-LinkCard」。
最新版ver1.1.1を公式プラグインディレクトリにて公開中です。
このプラグインはなんだ?Σ(゚ロ゚)o゙
WordPressでリンクをブログカード形式で表示したい場合ってありますよね(^-^)o
ショートコードでURLを記述すると、リンク先からタイトルと抜粋文を取得してカード形式で表示しちゃうプラグインです。
詳しくは「Pz-LinkCard」のページで解説やらインストール方法やら。
デザイン…というほどではないけど、背景色を変更したり、枠線の太さを変えたり、セロハンテープ貼ったり(?)と、外観のカスタマイズも出来ます。
ver1.1.0→1.1.1変更点など
「一時期の更新の勢いが無くなったなーΣ(゚ロ゚)o゙」とお思いの方もいらっしゃるかと思いますが!Σ(゚ロ゚)o゙(いないか!Σ(゚ロ゚)o゙)
裏でこそこそ、wp-cronを使ってスケジュール取得するように修正中です。
そんな中、2点ほど、ご指摘をいただきました(^-^)o
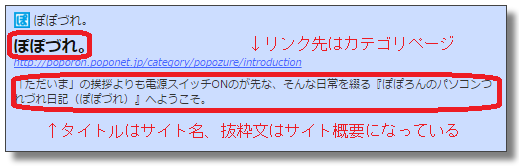
ひとつ目は「カテゴリー/タグのページをリンクすると、サイト名とサイトの説明文が出る」ということ。
リンク先が自サイト内の場合、アクセスして記事内容を取得するのでは無く、
- url_to_postid($url) で、URLから記事IDを取得。
- get_post($id) で、記事内容を取得。
- 記事内容が取得できなかったら get_bloginfo(‘name’) で取得したサイト名と、get_bloginfo(‘description’) で取得したサイト概要を、タイトルと抜粋文にセットする。
ということをしていたため、「投稿記事」「固定ページ」以外へのリンクの場合、記事内容が取得できないために発生する現象で、現時点では仕様となります。
が、確かにカテゴリページとかにリンクすると、なんか違和感がありますね(^-^;
外部サイトは titleタグからタイトルを取得するので、一応カテゴリページだというのが分かる感じで表示されます。
(当サイトはJetpackでOGP情報を出力していますが、カテゴリページはOGP情報が出力されないらしく、サイト名称が表示されずドメイン名になっているようです。)
記事IDが取得できない場合、外部サイトみたいにアクセスして取得するのが良さそうですけど、もっと効率良い方法ってあるんだろうか(^-^;
この「自サイトのカテゴリー/タグページへのリンク」については、今回は対応しておりませんが、近いバージョンで対応したいと思います(^-^;
もう1点が、「とあるサイトへのリンクがタイトルが取れず、URLが表示される」とのこと。
実はこちらの現象は気付いていて、次期バージョンでひっそり直す予定でした(^-^;
titleタグやmetaタグのパースを行うルーチンがあるのですが、変則的なtitleタグの取得に対応しようと思って直したところが、普通のtitleタグまでも取得できなくなっていたようです。
OGP情報があれば、そちらを優先するので、OGP情報が無いサイトのタイトルが取得できず、URLが表示されていました。
titleタグ取得方法の修正
titleタグを取得するときの正規表現が、こんな感じだったのですが、
if (preg_match('/<title>\s*(.*)\s*<\/title>/si', $html, $m)) {
$tags['title'] = esc_html($m[1]);
}
ほとんどのサイトはtitle要素のみのところが多いものの、たまにlang属性とかclass属性とかが指定される場合があったため、
if (preg_match('/<\s*title\s*.*>\s*(.*)\s*<\s*\/title\s*>/si', $html, $m)) {
前後に空白とか属性が来ても取れるようにしていたつもりだったのですが、うまく取れるサイトと取れないサイトがあったようです。
とりあえずこんな風にしました。
if (preg_match('/<\s*title\s*[^>]*>\s*(.*)\s*<\s*\/title\s*[^>]*>/si', $html, $m)) {
タイトルが取れなかったサイトが取れるようになったようなので良しとします。
metaタグ取得方法の修正
<meta property=”○○○○” content=”○○○○”> というmetaタグと、<meta name=”og:○○○○” content=”○○○○”> というOGP情報があって、何回かに分けて切り分けたり、シングルクォートやらダブルクォートやらを取ったりしていました。
php.net の「get_meta_tags」のページのサンプルに何でも取れちゃうのがあったので、参考にさせていただきました。
参考に、というか、手を入れる余地がありません(^-^;
preg_match_all('/<\s*meta\s(?=[^>]*?\b(?:name|property)\s*=\s*(?|"\s*([^"]*?)\s*"|\'\s*([^\']*?)\s*\'|([^"\'>]*?)(?=\s*\/?\s*>|\s\w+\s*=)))[^>]*?\bcontent\s*=\s*(?|"\s*([^"]*?)\s*"|\'\s*([^\']*?)\s*\'|([^"\'>]*?)(?=\s*\/?\s*>|\s\w+\s*=))[^>]*>/is', $html, $match);
この1回だけで、普通のmetaタグもOGPが書かれているmetaタグも全部取れてしまいました。
(?=) とか (?:) とか (?|) でキーワードにマッチさせたり、持って来たり、シングルクォートとダブルクォートに対応させたりしていそうなのは何となく分かってもちゃんと読み切れません(^-^;
配列にセットするのには、 for を使って、
for ($i=0, $to_i=count($match[1]); $i < $to_i; $i++) {
$tags[$match[1][$i]] = esc_html($match[2][$i]) ;
}
こんな感じでやっていますが、サンプルにもあるように、
$tags = array_combine($match[1], $match[2] );
array_combine にすれば良いような気がしてきました。
今後の予定
まずはソーシャルカウントの取得をバックグラウンドにまわします。
これによって、ソーシャルカウントを表示させる設定にしても、記事表示が遅くなりません。
内部リンクのカテゴリー/タグページの取得方法も検討中です。
その他、検討事項
- 内部リンクのキャッシュの見直し
- ソーシャルカウントも同じDBテーブルにキャッシュしているため、内部リンクもキャッシュしています。
- 内部リンクの場合、キャッシュからはソーシャルカウントしか使用せず、記事内容は毎回取得しなおしています。
- リアルタイムに反映するメリットがありますが、無駄なDBアクセスがあります。
- 内部リンクのキャッシュを廃止するのも考えましたが、カテゴリー/タグページはキャッシュした方がいいのかな?(要検討)
- ソーシャルカウントキャッシュの見直し
- 現在、記事内容と同一のテーブルにソーシャルカウントも保存している。
- ひとつのプラグインで作成するDBテーブルは最小限としたいため、1つしか作成していない。
- 記事内容取得と同時にソーシャルカウントも取得できるため、カードを表示する際のアクセス効率が良い。
- ソーシャルカウントだけを更新する際に、記事内容も取得してくるため、このときのアクセス効率が悪い。また、内部リンクもソーシャルカウントのキャッシュのため、記事内容もキャッシュしているため、容量の効率が悪い。
- 内部リンクのソーシャルカウントは他のプラグイン(SNS Count Cacheなど)依存にする方法もある。
- 記事内容とソーシャルカウントの取得タイミングの見直し
- ソーシャルカウントはwp-cronを使用してスケジュールで取得する。
- 記事内容についてもバックグラウンドで取得させることで、記事表示を高速化することができる。
- ただし、未取得の場合、「(現在取得中)」とか表示されたりするので、嫌がられそう。
- 「バックグラウンドで取得」とかの設定をつくる?(要検討)







コメント