外部リンクを「はてなブログカード」に置き換えて表示させるWordPressプラグイン「Pz-HatenaBlogCard」を公開しています。
使っているテーマによって上下に余白が無いのを修正しました。
[2015/08/22追記]公式プラグインディレクトリにて公開しました。ダッシュボードからインストールやバージョンアップが行えます。
上下の余白を設定できるように修正しました
今回の目立った修正はこれになります。
「STINGER3」など、使っているWordPressテーマによって上下の余白がとられず、カードを並べると密着したり、不自然にテキストとかぶってしまう場合がありました。
「上の余白」と「下の余白」を設定できるようにしました。
また、「上の余白」は「設定しない」、「下の余白」は「16px」を初期設定値にしました。
STINGER3では密着していたカードとカードにいい感じに隙間が出来ました。
STINGER5だと、元々「ちょっと狭いかな?」という隙間がありましたが、他の行間とバランスが取れたと思います。
分かり易さのために「数値の入力」では無く「選択式」にしました。
要望があれば「20px」とか「40px」とか、選択肢を増やしても良いと思っています。
(自分で直してみたい!という事であれば、修正するファイル名と行数や修正のポイントを書こうと思います。)
「ちょっと影が文字とかに重なってる感じが好きだったんだよなー」という方は、上下の余白ともに「設定しない」にすると、ver1.0.2までと同じ表示になります。
HTMLコメントを削除しました
HTMLソースにプラグイン名をコメントで出力していましたが、削除しました。
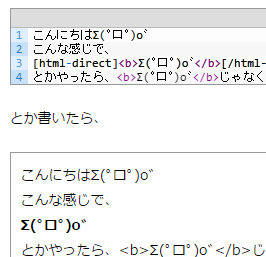
<!-- Pz-HatenaBlogCard --><div class="linkcard-internal-wrapper"><div class="linkcard-content">…
↓
<div class="linkcard-internal-wrapper"><div class="linkcard-content">…
「『HTMLソースを見たらプラグイン名がいっぱい書いてあって、何かやだ!Σ(゚ロ゚)o゙』とか思う方もいるんじゃないかなぁΣ(゚ロ゚)o゙」とか思っての修正だったのですが、クラス名とかスタイル名とかプラグイン名だし、あまり気にする事では無かった気もします(^-^;
プログラムを直すときにはHTMLソースを見るのに便利なので設定で復活させるかも知れません。
プラグイン名を表示させる機能を修正しました
「右下にプラグイン名を表示させる」という機能を有効にした場合、オリジナル形式のカードの右下に当サイトへのリンクが張られるようになっていました。
HTMLソースには「Pz-HatenaBlogCard」という文字列をリンク付きで「設定に関わらず出力」しており、「表示しない」をしているときにstyleで「display: none;」を設定することで「非表示」としていました。
隠しリンクとか、Googleさんとかに嫌がられる気がしたので、「設定しない」設定の場合にはリンクもテキストも生成しないように修正しました。
上記の修正をした上で、「右下にプラグイン名を表示させる」設定を行えなくしました。
アクティベーション時にもCSSを生成するように修正しました
スタイルシートとして、「pz-hatenablogcard-style.css」というファイルを使用しています。
このCSSファイルは、設定画面で「変更を保存」ボタンを押したときに、設定に基づいて「pz-hatenablogcard-style.tmp」からコピーされて生成されます。
初めてダウンロード・インストール・アクティベーションという手順を行ったときには、ZIPファイルに同梱されているCSSファイルが使用されます。
なるべく初期設定で保存したCSSファイルを同梱するようにしていますが、テスト時に使用したCSSファイルをそのまま同梱してしまったことがあるため、アクティベーション時には強制で生成しなおすようにしました。
CSSファイルを作成したときには、「設定を元にスタイルシートを自動生成しました。」というメッセージが表示されますが、アクティベーション時にプラグインからのメッセージ出力は許されていないため「予期しない出力が生成されました」と表示されてしまいます。
これを回避するために、CSSファイル生成に関するメッセージは設定ページのときだけ出力するようにしました。
「WordPress私的マニュアル」さんを参考にさせていただきました。
置き換えをstr_replaceにしました
CSSファイルを作成する際、特定の文字列を設定に基づいて置き換え処理を行っています。
このときに「preg_replace」を使用していましたが、正規表現を使用するような検索を行っていないので、「str_replace」に直しました。
アクティベーションしたときと、設定を保存したときぐらいしか動かない部分なので、使い勝手やパフォーマンスは変わりません。
「こういう修正」は不具合の元になりやすいのですが、色々細かく直す部分があり、一通りテストするのでついでに直しました。
ショートコード2が使える条件が変わりました
ショートコード1を設定しなくても設定画面では警告は出ませんが、ショートコード1が設定されていないと、ショートコード2が有効にならなくなりました。
本当は小文字でのみ定義して、「大文字でも有効にする」チェックを付けたいのですが、力尽きました。
未定義の参照を修正しました
WordPressの「デバグモード」をTRUEにすると、それなりに警告(Notice)が出ていました。
大半が「Undefined index」で未定義の配列を参照しているということでした。
phpを覚えたての頃に「phpは値を定義もしくは参照した際に変数が作成されるので、未定義のままでも使用できる」みたいなのを見て、都合良く捉えてしまっていました。
動きそのものに問題はないようにも思えるのですが、直せるものは極力直しました。
今回も上書きか削除→インストールでお願いします
すごいしっかりしたプラグインだけが「公式ディレクトリ」にのっけられる、というイメージがあってなかなか…(^-^;
でも、お手軽に使っていただくためにも、ちょっと考えてみようと思います。
とりあえず今回もZIPファイルでの提供です。
[2015/08/22追記]「最新版だとうまく動かない」など、このときのバージョンが良い場合、こちらからダウンロードしてください。
↓ZIPファイルダウンロード
[wpdm_package id=’8235′]
FTPや、レンタルサーバーのファイルマネージャーなどで上書きコピーを行うか、プラグインの画面から古いバージョンの無効化・削除・新規登録を行ってください。
詳しい使い方などはこちらのページから。








コメント