WordPressのビジュアルエディタで「そのままHTMLを記述」して、そのままHTMLとして表示できるようにするプラグインを作ろうと思ったのですが…WordPressには不思議がいっぱい。
やりたいことーΣ(゚ロ゚)o゙
WordPressの「ビジュアルエディタ」で入力した文字列は、投稿(記事)を表示したときに、そのまま表示されます。
<b>Σ(゚ロ゚)o゙</b>
と書いたら、
| Σ(゚ロ゚)o゙ |
という感じで太文字で表示されるのでは無く、
| <b>Σ(゚ロ゚)o゙</b> |
と表示される、ということです。
普通に使っている人からすれば、当たり前なことですね(^-^;
んじゃ、自分で太文字(ボールド)とか指定したい時は?というと、「ビジュアル エディタ」から「テキスト エディタ」に切り替えて、直接HTMLを書きます。
この状態なら、
<b>Σ(゚ロ゚)o゙</b>
と書いたら、
| Σ(゚ロ゚)o゙ |
と表示されます。
自分は普段「ビジュアル エディタ」を使っているのですが、切り替えるのも結構面倒なのです。
じゃあ、「ビジュアルエディタのまま、直接HTML書けるといいんじゃないか!」とか考えてみるわけです。
(「面倒」とか「手を抜きたい」とかって、開発の原動力ですよね!Σ(゚ロ゚)o゙)
例えば、
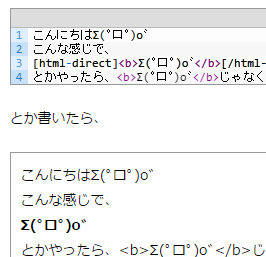
こんにちはΣ(゚ロ゚)o゙ こんな感じで、 [direct]<b>Σ(゚ロ゚)o゙</b>[/direct] とかやったら、<b>Σ(゚ロ゚)o゙</b>じゃなくて、太文字になったらいいよね!Σ(゚ロ゚)o゙
とか書いたら、
| こんにちはΣ(゚ロ゚)o゙ こんな感じで、 Σ(゚ロ゚)o゙ とかやったら、<b>Σ(゚ロ゚)o゙</b>じゃなくて、太文字になったらいいよね!Σ(゚ロ゚)o゙ |
という結果になる想定です。
まあ、「ビジュアル エディタ」と「テキスト エディタ」を切り替えればいいんですけど、興味はもう「ラクしたい」というよりも、「作ってみたい」に移っていたりするので(^-^;
(そして、「出来上がったこと」に満足して使わないパターンになることも…。)
HTMLエスケープってなんだ?Σ(゚ロ゚)o゙
ビジュアルエディタでHTML記述に使う記号、たとえば < は < 、> は > などに置き換わり、不用意にHTMLタグとして動かないようになっています。
こういう感じにするのを「HTMLエスケープ処理」とかいいます。
| 文字 | エスケープ後 |
| (空白) | |
| < | < |
| > | > |
| & | & |
| “ | " |
表示するときは、この逆をするので、「<b>Σ(゚ロ゚)o゙</b>」とか書いても、「Σ(゚ロ゚)o゙」となっちゃわずに、「<b>Σ(゚ロ゚)o゙</b>」に置き換わってから保存されているので、表示されるときにはその逆をして、元々書いていた「<b>Σ(゚ロ゚)o゙</b>」と表示されていたわけです。
(「 」は「単なる半角スペース(空白)」では無いのですが、ここでは「(空白)」としておきます。Googleとかで検索すると詳しく解説しているサイトさんがあります。)
記事が格納されたDBテーブルを見たところ、 < と > 、 & はエスケープ(変換)されていますが、 ‘ とか “ とかはそのままみたいです。
では、逆エスケープしてみよう
使えそうな関数を調べようとした瞬間に、
「あれ、そういえば、エスケープの逆って何て言うんだろう?Σ(゚ロ゚)o゙(←無知)」
と、検索するキーワードが分からなくなってしまいました(^-^;
「逆エスケープ」とか「アンエスケープ」とかで良さそうです。多分。
「よく使う逆関数」というのがまとまってました。
関数名からすると「デコード」っていうのが良いのかな?
とりあえず、
- htmlspecialchars_decode
- html_entity_decode
この2つが候補となりました。
とりあえず、ちゃちゃっとプラグインを作ってみます。
<?php
/*
Plugin Name: Pz-DirectHTML
Plugin URI: https://popozure.info/20150816/8182
Description: ビジュアルエディタだってHTMLしたい
Version: 0.01
Author: poporon
Author URI: https://popozure.info
*/
class Pz_DirectHTML {
function __construct() {
add_shortcode( 'direct' , array($this, 'Pz_DirectHTML_ShortCode'));
}
function Pz_DirectHTML_ShortCode($opt , $content = null) {
$content = htmlspecialchars_decode($content);
// $content = html_entity_decode($content);
return $content;
}
}
$pz_directhtml = new Pz_DirectHTML;
こんな感じで書いて、15~16行目のコメントを付けたり外したりしてみます。
とりあえず、深くは考えないで、両方で試してみます。
[direct]<a href=”https://popozure.info/20150811/8104″><img src=”http://mailbox.conohawing.com/popozure/blog/wp-content/uploads/2015/08/poster-thumbnail1.jpg” />なつやすみ!</a>[/direct]
とか書いたのを、関数に入れて出力してみます。
まずは「htmlspecialchars_decode」から。
| 結果 |
 なつやすみ! なつやすみ! |
画像もリンク先もダメになっています(^-^;
出力されているソースを見てみると、
| <a href=”https://popozure.info/20150811/8104″><img src=”http://mailbox.conohawing.com/popozure/blog/wp-content/uploads/2015/08/poster-thumbnail1.jpg” />なつやすみ!</a> |
という感じで、ダブルクォートのところが「”」と「″」になっています。
んー???Σ(゚ロ゚)o゙??
「html_entity_decode」を使ってみます。
| 結果 |
 なつやすみ! なつやすみ! |
画像もリンク先もダメになってます。
見た目は一緒ですが、出力されているソースを見てみると、ダブルクォートが全角の「閉じ」になっているようです。
上のやつの「”」と「″」がそのまま文字として表示されている感じです。
んー???Σ(゚ロ゚)o゙??
HTMLエンティティってなんだ?Σ(゚ロ゚)o゙
半角ダブルクォートで入力したつもりなのに、表示したら全角ダブルクォートだった。Σ(゚ロ゚)o゙
ということで、DBテーブルを確認。
データは「“」のまま格納されていました。
記事を表示させたものを「ソースを表示」で見てみると、ダブルクォートは「”」に置き換わって表示されています。
つまり、「記事中に “ を記述」→「DBには “ のまま格納」→「表示するときにWordPressが ” に置き換える」→「ブラウザがダブルクォート(右)として表示する」という動きをしているらしいです。
この「”」とかいう表記を「エンティティ文字」と呼ぶようです。
文字を文字そのものじゃなくて、「文字コードを表した文字列で表す」のが「エンティティ文字」という認識でいいのかな?
(ちょっとこの辺、不勉強です(^-^;)
さて、ショートコードで動くタイプのプラグイン(関数)へは、ショートコードに挟まれた本文が渡されますが、この時には既に「”」は「”」とか「″」に置き換わった状態のようです。
「htmlspecialchars_decode」は、「HTML特殊(エスケープ)文字」のみ戻すので、ダブルクォートは「”」「″」という文字のまま出力。
「html_entity_decode」は、「HTML特殊文字」と「HTMLエンティティ文字」を戻すので、「”」「″」はそれぞれ「ダブルクォート」に戻っているのですが、
…そっちじゃないんだなぁΣ(゚ロ゚)o゙
書式を整えてくれるformatting.php
DBに格納されている “ を、そのままエンティティ文字にするならば、# になると思うのですが、WordPressは ” に変換しているようです。
ユーザーとかが入力した “ をそのままHTMLとして出力したら、パラメータとして成立しちゃって…とか考えると、そういうのを防ぐための動きなのだと思うのですが…(^-^;
ダブルクォートが全角に置き換わってしまうのは有名なようで、対処方法とかもあちこちで書いてありました。
この処理を行っているのが「/wp-includes/formatting.php」ということでした。
中身をさらっと見てみると、シングルクォート/ダブルクォートによる囲みを見つけると、「開けクォート(左)」と「閉じクォート(右)」に変換しているようです。
"こんにちはー(^-^)o"
↓
「XSS防止」的なやつかと思ったのですが、普通に文書としての「見栄え重視」の動きだったようです。
今回は記事全体のダブルクォートの表現について考えようと思っていないので、プラグインの中で何とかする方向で考えます。
そのまま置き換えてみる?
formatting.phpを見てみると、パターンによってダブルクォートの変換を行っているようです。
まずは、数字の直後の “ 。
/* translators: double prime, for example in 9" (nine inches) */ $double_prime = _x( '&#8243;', 'double prime' );
コメントを見ると、「ダブルプライムへ変換。例.9″(9インチ)」ってことで、数字の直後は「インチ」を表すので「ダブル プライム(″)」に変換するよ、ということらしいです。
// 9" (double prime)
if ( '"' !== $double_prime ) {
$dynamic[ '/(?<=d)"/' ] = $double_prime;
}
あとは、囲い。
2つで「組み」になっていそうなのは、「ダブルクォート(左)(“、“)」と「ダブルクォート(右)(”、”)」に置き換えているようです。
「"」「"」「"」となっていても、「“」(半角ダブルクォート)に置き換えてから上記の処理をするようです。(多分)
「」(バックスラッシュ、日本では円マーク)、「‘」(シングルクォート、アポストロフィー)、「&」(アンパサンド)なんかも置き換えを頑張ってくれているようです。
英語圏ではそもそも全角文字で入力する文化が無い(先入観)ので、入力は半角だけど、Unicodeとかではちゃんと区分けされたから表示はなるべく頑張ろう、っていう感じなのでしょうか。
とりあえず、ダブルクォート以外は興味が無いので…
コレデドウダーΣ(゚ロ゚)o゙
<?php
/*
Plugin Name: Pz-DirectHTML
Plugin URI: https://popozure.info/20150816/8182
Description: ビジュアルエディタだってHTMLしたい
Version: 0.01
Author: poporon
Author URI: https://popozure.info
*/
class Pz_DirectHTML {
function __construct() {
add_shortcode( 'direct' , array($this, 'Pz_DirectHTML_ShortCode'));
}
function Pz_DirectHTML_ShortCode($opt , $content = null) {
$content = str_replace(array('&#8220;', '&#8221;', '&#8243;'), array('"', '"', '"' ),$content);
$content = html_entity_decode($content);
return $content;
}
}
$pz_directhtml = new Pz_DirectHTML;
↓
| 結果 |
 なつやすみ! なつやすみ! |
できたー!Σ(゚ロ゚)o゙
とりあえず、「“」「”」「″」を、いずれも「”」("に当たる半角ダブルクォート)に置き換えてみたところ、ちゃんと画像も表示されて、リンク先もちゃんと飛べるようです。
(ただし、意識して全角ダブルクォートを使ったものまで半角ダブルクォートに置き換わってしまうため、パラメータが途中で閉じてしまったり、HTMLタグとして変な動きをする可能性はあります。でも、WordPressの動きがこうなので仕方が無いです。)
できたっぽいのでチェックをしてみる
一応、こんなチェックもしてみます。
[direct]<?php echo 'ここがPHPとして動作してたらヤバいかも!?'; ?>[direct]
↓
| 結果 |
| <?php echo ‘ここがPHPとして動作してたらヤバいかも!?’; ?> |
処理のタイミングを考えれば当然といえば当然ですが、PHPとしては動作しないで、HTMLタグも全部文字列として表示されました。
コメント欄で [direct] とか書いてみても、動作しないので、アクセスしてきた人が悪用することも出来なさそうです。
大丈夫そう、かな。
うん。Σ(゚ロ゚)o゙
ビジュアルエディタでもHTMLタグが直接書けるプラグインができましたΣ(゚ロ゚)o゙
…Σ(゚ロ゚)o゙
でも…Σ(゚ロ゚)o゙
そもそも何しようと思って、これ作ろうと思ったんだっけ…Σ(゚ロ゚;o゙(本気忘れ)
「実用」としては需要があるかは謎ですが、ダウンロードできるZipファイルを用意しましたので、研究用にでもどうぞ。
↓
[ZIPファイル]
※完成度は高く無いので、プラグイン公式ディレクトリに上げる予定はありません。
※GPL2に準拠するため、コードを改良して公式ディレクトリに上げていただいたりすることは差支えありません。
※使っている報告や、不具合など、当記事のコメント欄や、Twitter(@popozure)、TwitterのDM等で教えていただけると嬉しいです。
(2017/01/23追記)ある程度需要がありそうなので、公式プラグインディレクトリにて公開しました。「Pz-DirectHTML」で検索してインストールしてください。






コメント
はじめまして
ビジュアルエディタで直接HTMLタグを入力することは出来ないかと思い検索していたら、こちらの記事にたどり着きました
Link Cardの作者様でもいらっしゃったんですね。そちらのプラグインでもお世話になっていたのでびっくりしました
私もまさ様と同様にDLさせて頂きたいので、お時間のあるときによろしくお願いします。コメントで指示して頂いたようにディレクトリに書き込んでみたのですが、うまく動作しなかったもので・・・
使用目的としては、アフィリエイトの広告を貼り付ける際に、逐一テキストに移動するのが面倒なので、ビジュアルエディタで直接できればと思った次第です
お手数ですが、私からもよろしくお願いします
はるさん、コメントありがとうございます。
Pz-LinkCardを利用していただいているようでありがとうございます!Σ(゚ロ゚)o゙
確かに広告とか貼る時、テキスト側に切り替えたりして、ビジュアルエディタに戻すとカーソルどこーってなったりして面倒なんですよね…(^-^;
ちょっと現在PC修理中でして、プラグインのダウンロードファイルは近日中に公開したいと思います…!(>_<)
はるさん、お待たせしました。
暫定的に、この記事に書いてあるものと同じ内容のプラグインをダウンロードできるように用意しました。
下記リンクからダウンロードできます。
http://poporon.poponet.jp/download/pz-directhtml.zip
実際に使ってみると、WordPressのエディタが空白やアポストロフィなどを自動で(英語で読みやすい文字に)置き換えたりしてしまうので、URLやスクリプトによっては上手く動きません。
ご相談いただけたらある程度対処できるかも知れません。
ありがとうございます。感謝いたします
早速導入させて頂いたのですが、どうもうまくいかないようで・・・
プラグインを有効化して、ビジュアルエディタで
こんにちはΣ(゚ロ゚)o゙
こんな感じで、
[html-direct]Σ(゚ロ゚)o゙[/html-direct]
とかやったら、Σ(゚ロ゚)o゙じゃなくて、太文字になったらいいよね!Σ(゚ロ゚)o゙
こちらを貼り付けたのですが、何も変換されず上記のまま表示される感じでして
なにかこちらに間違いがあるでしょうか。それとも他のプラグイン等の相性の問題なのですかね
せっかく公開して頂いたのに、申し訳ありません
ああ、すいません!Σ(゚ロ゚)o゙
今、ソースコード(プログラム)を確認してみたところ、ショートコードは [html-direct] [/html-direct] ではなくて、 [direct] [/direct] で反応するようになっていました。
directタグで囲んでみるようにお試しくださいませ!Σ(゚ロ゚)o゙
(あわせて記事も修正しました。)
おーーできました!ありがとうございます。感動です。
あと、このプラグインの紹介記事等書いても大丈夫でしょうか?便利に感じる人はかなりいると思うので、もしよければ紹介させて頂きたいです
公式ディレクトリに登録しましたので今後はWordPress管理画面のプラグインから「Pz-DirectHTML」を検索してインストールできます。
この記事ではダブルクォートだけをエスケープしていたのですが、公開バージョンではシングルクォートも追加しました。
はるさん、解決できたようで良かったです(^-^)o
ブログ等で紹介していただいても問題はありませんので、どうぞ。(^-^)o
例えば、当記事へリンクはしつつも、当記事に掲載しているコードを改善や修正をしたものをはるさんのサイトに掲載しても問題はありません。
どちらかというと、「こういう文字が入っていると上手く動かない」等ということがあれば、情報共有していただけると、修正のポイント等を助言したり、実際に修正したものを上げなおしたりも出来ると思います。
良いWordPressライフを。では(^-^)o
このプラグインすごくほしいのですが、もうDLはできないんですか?
まささん、コメントありがとうございます。
このプラグインについては、練習作で完成度も低いため、現在ダウンロードのためのファイルは用意していません。
・プラグインのディレクトリに「pz-directhtml」というディレクトリを作成する。
・ファイル名を「pz-directhtml.php」などとしたテキストファイルを作成する。
・上の方にあるプログラムの内容を貼りつける。
とすると、動作することができます。
少しお時間をいただければ、こちらで再度ダウンロード用のファイルを用意することはできると思います。
まささん、お待たせしました。
暫定的に、この記事に書いてあるものと同じ内容のプラグインをダウンロードできるように用意しました。
下記リンクからダウンロードできます。
http://poporon.poponet.jp/download/pz-directhtml.zip
公式ディレクトリに登録しました。今後はWordPress管理画面のプラグインから「Pz-DirectHTML」を検索してインストールできます。