あとで読めるサービス「Pocket」を使い始めたものの、自分のブログのSNS登録欄には「Pocket」がありません。
というわけで、SNSボタンを標準のものから変更してみました。
※2015年11月20日をもってTwitterのツイート数取得APIの提供が終了したため、今後はツイート数は更新されません。
統一デザインのSNSボタン
STINGER5の標準で用意されているSNSボタンのデザインを統一デザインへとカスタマイズしている記事を見つけました。

ここまでだと、見栄えは良くなったものの、記事を表示するたびに各SNSから直接カウントを取得してしまうため記事の表示が非常に「遅い」ので、さらにSNSカウントをキャッシュするプラグイン「SNS Count Cache」を導入するところも参考にさせていただきました。

そして、「SNS Count Cache」では、「Pocket」のカウントも取得できているようなので、このSNSボタンに「Pocket」も追加して実装してみました。
こちらがプラグイン作者さんのプラグインの紹介ページです。
そして、WordPress.orgプラグインディレクトリのページです。公式ディレクトリに登録されているので、ダッシュボードからインストールすることができます。
SNSボタンの画像を用意
ボタンの画像や、貼り付けるテキストなどは上記の「えじの自由帳」さんの記事に公開用のZIPファイルがありますのでダウンロードします。
(このZIPファイルに同梱されいてる「sns.php」は、高速化する前のAPIを使って直接カウントを取得する内容になっています。)
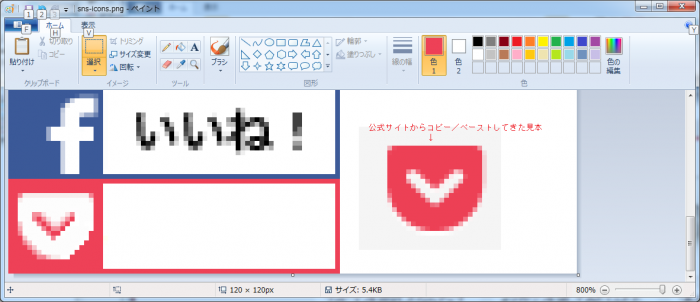
ZIPファイルを展開すると、「sns-icons.png」があります。
今回はこれを、Windows標準のペイントで開いて、「ファイル」→「プロパティ」を開いて、高さを「100」から「120」に変更して、
公式サイトのアイコンを見本にしながら書いてみました。
文字は、20ポイントくらいで書いたのを、Microsoft Office Picture Managerで縮小したのを貼ったりして完成。
うん、それっぽい!
WordPressの「メディア」→「新規追加」でファイルを追加します。
画像のURLをコピーしておいて、次項のスタイルシートの「background: url(‘【アイコンファイルのURL】‘) no-repeat;」のところにURLを指定します。
スタイルシートの変更
スタイルシート(style.css)の、SNSボタンの記述があるところを探して、「.snsbox」以降をコピー/貼り付け。(Pocket用の定義も追加してあります。)
/*--------------------------------
SNS
---------------------------------*/
.sns li {
margin: 5px 0;
}
.sns .snsb li {
float: left;
margin-right: 10px;
list-style-type: none;
}
.post .sns .snsb.clearfix {
padding-top: 20px;
padding-right: 0px;
padding-bottom: 20px;
padding-left: 0px;
}
.snsbox{
overflow:hidden;
}
.snsbox li{
margin: 0 5px 5px 0;
float: left;
list-style:none;
}
.sns-icon {
display: block;
width: 70px;
height: 20px;
text-indent: -9999px;
background: url('【アイコンファイルのURL】') no-repeat;
}
.facebook { background-position: 0 -80px; }
.twitter { background-position: 0 -60px; }
.gplus { background-position: 0 -20px; }
.hatebu { background-position: 0 -40px; }
.pocket { background-position: 0 -100px; }
.feedly { background-position: 0 0; }
.sns-count {
position: relative;
display: block;
width: 68px;
margin-bottom: 7px;
padding: 3px 0;
text-align: center;
border: 1px solid #aaa;
border-radius: 3px;
background: #fff;
}
.sns-count:after, .sns-count:before {
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
content: ' ';
pointer-events: none;
border: solid transparent;
}
.sns-count:after {
margin-left: -5px;
border-width: 5px;
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
}
.sns-count:before {
margin-left: -6px;
border-width: 6px;
border-color: rgba(170, 170, 170, 0);
border-top-color: #aaa;
}
/*--------------------------------
カレンダー
---------------------------------*/
「【アイコンファイルのURL】」というところに、画像ファイルのURLを記入しておきます。
例えば、当サイトでは「http://mailbox.conohawing.com/popozure/blog/wp-content/uploads/2015/02/sns-icons2.png」を指定しました。
SNSボタンの設置
SNSボタンが記述されている「sns.php」の中身を丸ごと入れ替えでします。
(2015/11/22追記)2015年11月20日をもって、Twitterのツイート数取得APIの提供が終了しました。以後、ツイート数は更新されないため、「0」のままになります。その内、ツイート数を表示させないような修正方法を載せるかもしれません。
<div class="sns">
<ul class="snsb clearfix">
<li><span class="sns-count"><?php if(function_exists('scc_get_share_twitter')) echo scc_get_share_twitter(); ?></span><a href="https://twitter.com/intent/tweet?url=<?php the_permalink(); ?>&text=<?php echo get_the_title(); ?>" target="_blank"><span class="sns-icon twitter">twitter</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_facebook')) echo scc_get_share_facebook(); ?></span><a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" target="_blank"><span class="sns-icon facebook">facebook</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_gplus')) echo scc_get_share_gplus(); ?></span><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank"><span class="sns-icon gplus">google+</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_hatebu')) echo scc_get_share_hatebu(); ?></span><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" target="_blank"><span class="sns-icon hatebu">はてなブックマーク</span></a>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span><a href="http://getpocket.com/edit?url=<?php the_permalink() ?>&title=<?php echo $title_encode; ?>" target="_blank"><span class="sns-icon pocket">Pocket</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_follow_feedly')) echo scc_get_follow_feedly(); ?></span><a href="http://cloud.feedly.com/#subscription/feed/https://popozure.info/feed" target="_blank"><span class="sns-icon feedly">feedly</span></a></li>
</ul>
</div>
「Pocket」と「Feedly」のカウントも「SNS Count Cache」から取得するように追加・変更しています。
(2015/02/16追記)FeedlyもSNS Cache Countから取るように変更しました。プラグインで使用する関数を新しいものに修正しました。
「【フィードのURL】」がありますが、RSSフィードのURLを入力します。トップページのアドレスでは無いので注意。
例えば、当サイトでは「https://popozure.info/feed」を指定しました。
(追記)タブレットでボタンが表示されない?
NEXUS7でページを見たところ、ボタンが上手く表示されず、文字だけになってしまいました。
自分のスタイルシートの理解が足りなかかったため、style.cssのどこにおけばタブレットでも正しく見えるか分かりませんでした。
そこで、style.cssに追加した部分は削除して、SNS用のスタイルシートとして「sns.css」を新たに作成してSNS.phpと同じフォルダーに置きました。
.snsbox{
overflow:hidden;
}
.snsbox li{
margin: 0 5px 5px 0;
float: left;
list-style:none;
}
.sns-icon {
display: block;
width: 70px;
height: 20px;
text-indent: -9999px;
background: url('【アイコンファイルのURL】') no-repeat;
}
.facebook { background-position: 0 -80px; }
.twitter { background-position: 0 -60px; }
.gplus { background-position: 0 -20px; }
.hatebu { background-position: 0 -40px; }
.pocket { background-position: 0 -100px; }
.feedly { background-position: 0 0; }
.sns-count {
position: relative;
display: block;
width: 68px;
margin-bottom: 7px;
padding: 3px 0;
text-align: center;
border: 1px solid #aaa;
border-radius: 3px;
background: #fff;
}
.sns-count:after, .sns-count:before {
position: absolute;
top: 100%;
left: 50%;
width: 0;
height: 0;
content: ' ';
pointer-events: none;
border: solid transparent;
}
.sns-count:after {
margin-left: -5px;
border-width: 5px;
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
}
.sns-count:before {
margin-left: -6px;
border-width: 6px;
border-color: rgba(170, 170, 170, 0);
border-top-color: #aaa;
}
「sns.php」の中から、スタイルシートをリンクします。
<div class="sns">
<ul class="snsb clearfix">
<li><span class="sns-count"><?php if(function_exists('scc_get_share_twitter')) echo scc_get_share_twitter(); ?></span><a href="https://twitter.com/intent/tweet?url=<?php the_permalink(); ?>&text=<?php echo get_the_title(); ?>" target="_blank"><span class="sns-icon twitter">twitter</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_facebook')) echo scc_get_share_facebook(); ?></span><a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" target="_blank"><span class="sns-icon facebook">facebook</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_gplus')) echo scc_get_share_gplus(); ?></span><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank"><span class="sns-icon gplus">google+</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_hatebu')) echo scc_get_share_hatebu(); ?></span><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" target="_blank"><span class="sns-icon hatebu">はてなブックマーク</span></a>
<li><span class="sns-count"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span><a href="http://getpocket.com/edit?url=<?php the_permalink() ?>&title=<?php echo $title_encode; ?>" target="_blank"><span class="sns-icon pocket">Pocket</span></a></li>
<li><span class="sns-count"><?php if(function_exists('scc_get_follow_feedly')) echo scc_get_follow_feedly(); ?></span><a href="http://cloud.feedly.com/#subscription/feed/https://popozure.info/feed" target="_blank"><span class="sns-icon feedly">feedly</span></a></li>
</ul>
</div>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/sns.css" />
結果、スマートフォン/タブレットからも表示されるようになりました。
設置できました
無事に設置できたようです。
シェアしていただいている記事があったりしたのが分かりました。
ありがたやありがたや。











コメント