ツイッターの相互フォローさんから「『最近のコメント』を表示するかわいいウィジェットがありませんか?」と相談を受けたので、つくってみました。Σ(゚ロ゚)o゙
最近のコメントウィジェット
WordPress標準の「最近のコメント」ウィジェットは味気ないというか、記事タイトルが並ぶだけです。
「WP-RecentComments」というプラグインがアバター表示もされて見栄えが良さそうだったのですが、スマートフォンだとみられるのに、パソコンで見ると何故かずっと「loading…」と表示されたままコメントが表示されない現象が…。
ajaxとかで非同期で取得することで表示を速くしているようなのですが、表示されないのであれば意味がないです。(^-^;
JavaScriptとかajaxは苦手なので手直ししたりするよりも、いっそ「最近のコメント」を表示するウィジェット プラグインをつくってみることにしました。
初めてのウィジェット作成
クラス継承とコンストラクト
基本的にはクラスを作って、add_action()でウィジェットに加えるだけでウィジェットになってしまうみたいです。
class PzRecentCommentsWidget extends WP_Widget {
}
add_action('widgets_init', create_function('', 'return register_widget("PzRecentCommentsWidget");'));
__constructでウィジェットのタイトルと概要を設定します。
function __construct() {
parent::__construct( 'recent-comments', __( 'Pz Recent Comments' ), array('description' => __('Recent comments widget.') ) );
}
「parent::__construct()」は…多分…ウィジェットつくるときのおまじない?
「extends WP_Widget」で、ウィジェットの機能(メソッド)とかを受け継いで、それのうんたらをかんたらするんだと思います。Σ(゚ロ゚)o゙(←分かってない)
ウィジェットの機能そのものを作成
function widget()で、ウィジェットの機能そのものを作成します。
function widget( $args, $instance ) {
設定フォーム
function form()で、外観設定のときに設定するパラメータなどを表示させます。
function form( $args, $instance ) {
パラメータ更新されたとき
function update()で、外観設定で設定が更新されたときの処理を書きます。
function update( $args, $instance ) {
コメントとアバターの取得
とりあえず、なんとなくウィジェットとして枠が出るようになったのでコメントを取得してみます。
キャッシュしたりとかしてると複雑になるので、get_commentsで最近のコメントを取得します。
$comments = get_comments( apply_filters( 'widget_comments_args', array( 'number' => $number, 'status' => 'approve', 'type' => 'comment', 'post_status' => 'publish' ) ) );
$numberは、ウィジェットで設定した表示件数。
‘publish’やら’comment’やらの条件で、公開されている記事のコメントのみを抽出します。
アバター取得はget_avatarを使用すると、勝手にGravatar(グラバター)からアバターを取得してくれます。
$output .= '<span class="comment-avatar">'.get_avatar( $comment, 40, null ).'</span>';
あとはPz-LinkCardのときのように<span>でどんどん囲んでいって、classを振って行って、スタイルシートで体裁を整えます。
スタイルシートの読み込み
あとは表示するときにCSSを読み込むようにします。
HTMLに書き込んじゃおうかとも思ったのですが、一応お行儀良くwp_enqueue_styleを使用します。
add_action('wp_enqueue_scripts', array($this, 'enqueue'));
function enqueue()
wp_enqueue_style ('pz-recentcomments', plugin_dir_url (__FILE__).'style.css');
}
とりあえず完成!
コメントを取得してすっきり表示するのが目的だったので、まずは動くことを目指しました。
複雑な機能はウィジェットに対する知識が無いので今のところは予定していません。
でも、けっこう良い見た目にまとまったと思うのですが、どうでしょうか。
公開申請
公開申請は覚えて無いので、自分の記事を参考にしました。
こういうときのために書いておいた記事なので良かったです。
簡単なプラグインなこともあって、一発OK。
一日で返事が来ました。
さっそくチェックアウトしてコミットです!(^-^)o
検索でちゃんと出てきました。
「Popozure」の略で「Pz-」なわけですが、そもそも「Pz-」の接頭辞を誰も使用していないことを確認してから使ったので、検索するときには「pz」って入れれば出てくるのが良いですね。(^-^)o
WordPressで「最近のコメント」を良い感じで表示するウィジェットプラグイン無いかなー?なんて探している方、一度試してみてはいかがでしょうか。
では、この辺で。(^-^)o







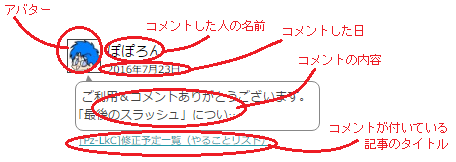
コメント
ぽぽろん様
早速のコメントありがとうございます!!
WP Multibyte Patchが有効化されておりませんでした(´;ω;`)
無事、文字制限もされました!
ありがとうございました!
解決されたようで良かったです。またお気づきの点などございましたらお気軽にお問合せくださいませ。
はじめまして!この度WP-RecentCommentsをダウンロードさせて頂きました。
PCがあまり詳しくなくご教授いただければと思い、コメント致しました。
現在、サイドバーにコメントを表示しておりますが、こちらのブログで表示されてるようにコメントの文字数を制限し・・・で表示することは可能でしょうか?
もしよろしければやり方を教えていただけますと幸いです。
どうぞよろしくお願いいたします。
るーさん、ご利用&コメントありがとうございます。
特に設定することなくコメントの文字数は制限されるはずなのですが・・・。
「WP Multibyte Patch」というプラグインをインストールしていなければ、インストール&有効化してみてください。WordPressで日本語関係の修正プラグインとなっています。