外部リンクを「はてなブログカード」に置き換えて表示させるWordPressプラグイン「Pz-HatenaBlogCard」を公開したところ、さっそく反応をいただきましたので、修正しました。
[2015/08/22追記]公式プラグインディレクトリにて公開しました。ダッシュボードからインストールやバージョンアップが行えます。
サムネイルがはみ出る!
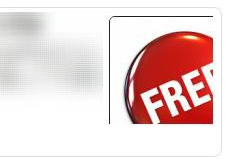
「複数サイトで使用してみたところ、とあるテーマを使っているサイトではサムネイルがはみ出てしまった」という報告をいただきました。
画像の提供もいただけたので、さっそく解析してみます。
(本文もモザイクがかけてあり、サムネイル画像部分も差し障りのなさそうな画像だったので、引用させていただきます。)
サムネイル画像の右側と下側がはみ出してしまって、残念な感じですね(^-^;
サムネイルを表示させる領域は「100px × 100px」と、少しのマージンです。ちょうどそのくらいの大きさで切れているようです。
全体の画像は「150px × 150px」、丸の部分は「120px × 120px」くらいの大きさのようですね。
まずは、自分の環境でも再現させてみます。
内部リンクの場合、オリジナル形式で表示しますが、アイキャッチ画像(サムネイル画像)は「100px × 100px」の大きさに縮小されて表示されます。
サムネイルの表示領域は「100px × 100px」のまま、画像だけを強制的に「300px × 300px」にしてみます。
同じ感じにはみ出しました。
とりあえず、CSSを直してみる
CSSのテンプレートファイル「pz-hatenablogcard-style.tmp」の「linkcard-thumbnail-image」に「max-width」と「max-height」を追加してみます。
.linkcard-thumbnail {
max-width: 100px;
max-height: 100px;
padding: 0 4px;
/*THUMBNAIL_POSITION*/
}
.linkcard-thumbnail-image {
max-width: 100px;
max-height: 100px;
border: 1px solid #222;
/*THUMBNAIL-RADIUS*/
/*THUMBNAIL-SHADOW*/
}
結果としては、収まるようになりました。

「get_the_post_thumbnail」にサイズは「thumbnail」を指定してサムネイル画像を取得しているのですが、この「thumbnail」を指定したときの画像サイズはテーマによって変わるようです。
記事の先頭にでっかくアイキャッチ画像として表示される場合もあるので、そういうことなのでしょう。
でも、解決になってないかも?
「150px × 150px」は、WordPressでは標準的なサムネイル画像の大きさな気がします。
なので、その大きさの画像が取得されているのは分かるのですが、なんで特定のテーマだけちゃんと縮小されなかったのでしょう?
実はそのテーマ、有償のものだったので試せていません(^-^;
どっちでも報告が貰えると喜びます(^-^)o
ダウンロードとインストール
詳しい使い方などはこちらのページから。
「最新版だとうまく動かない」など、このときのバージョンが良い場合、こちらからダウンロードしてください。
↓ZIPファイルダウンロード
サイトからのダウンロードは終了しました。プラグインディレクトリからのインストールをお願いします。








コメント