次男坊用に契約しました。
将来はシステムエンジニア?
高校のインターンシップでシステム会社に行って、システムエンジニアに興味が出ているようです。
今のところ「パソコンにちょっと詳しい」「スマートフォンにちょっと詳しい」という程度で、プログラミングなどは触っていない状態です。


システムエンジニアの仕事とは直接関係なさそうですが、ブログを勧めてみました。
何でもやってみて、経験があるとどこかで役に立つはず!


ロリポップ!レンタルサーバーのスタンダードプラン
そんなこんなでWordPressをやってみることに。
値段の安さで「ロリポップ!レンタルサーバー」にしました。



安さで選ぶとはいえ一番安い「ライト」は「けっこう動作がもっさり」です。
導入でケチって「遅いし、こんなもんかー」ってなるのはよく無いです。
「WordPress高速利用可能」となっている「スタンダード」にしました。
10日間無料でお試しです!
ドメインを決める
「10日間無料でお試し」のボタンをクリックすると、アカウント名の入力になります。
このアカウント名はそのままサブドメイン名になります。
それと、ロリポップ!が最初から用意しているドメイン名と組み合わせて自分だけのドメイン名になります。
100種類以上から選べるのですが、自分の考えているテーマと合うものというとなかなか難しいです。




「ロリポップ!のドメイン」は無難な「.main.jp」にしました。
本人確認・支払い・契約
携帯電話にSMSで認証コードを送って貰い入力。
本人情報やら支払い方法を入力して契約です。
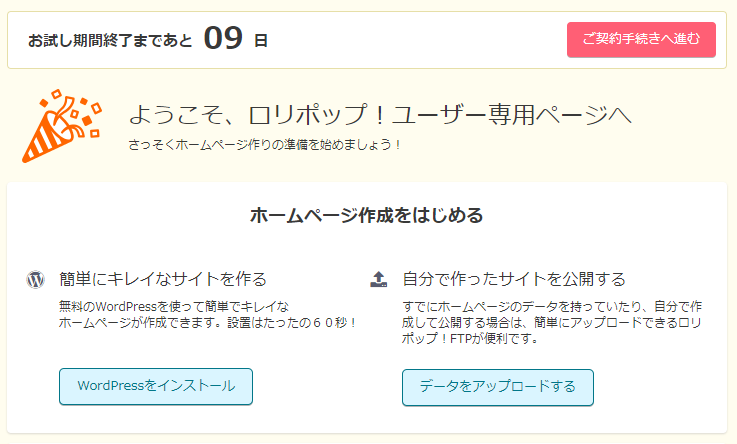
ユーザー専用ページでWordPressのインストール
契約が完了するとユーザー専用ページが表示されます。
とりあえずは「WordPress」のインストールをクリック。


サイトURLの「入力は任意です」は空欄のままで良いでしょう。
利用データベースは「新規自動作成」のまま。
サイトのタイトルにブログのタイトル。(あとで変更できます。)
ユーザー名にブログにログインするユーザー名を設定。(例.「admin」)
パスワードはブログにログインするためのパスワードを設定します。簡単なものはやめましょう。
メールアドレスを入力します。
「プライバシー」の「検索エンジンによるサイトのインデックスを許可する。」は通常チェックしたままにします。Googleなどに表示されたくないときだけ外します。
サイトの準備完了
次男坊に引き渡し。
テーマは「SIMPLICITY2」を入れました。同じ作者の「Cocoon」とか、「STINGER」なんかも有名ですが、とりあえずぼくのと同じのにしておきました。




というわけで最初のプラグインは「Classic Editor」になりました。
ついでに「TinyMCE Advenced」もインストール。


「〇〇するの面倒だからプラグインつくりたい」って言いだしてくれればしめたものです・・・。
では、この辺で。(^-^)o





コメント