WordPress 4.3.0 で、サイトアイコンが設定できるようになりました。
プラグインからの取得方法など。
サイトアイコンが設定できるようになった!
今までも自分で一番上のディレクトリに「favicon.ico」を置いておいたり、テーマの機能でサイトアイコンを設定したりしていましたが、WordPressの標準機能としてサイトアイコン(ファビコン)が設定できるようになりました。
32×32と192×192の「icon」(サイトアイコン)と、iOSのアイコンに表示するための「apple-touch-icon-precomposed」(多分180×180)と、Windows8以降のピン留め時に表示するための「msapplication-TileImage」としてHTMLに出力してくれるようです。
サイトアイコンの設定と削除の方法は、「はぴすぶ」さんのページにまとまっていました。
ダブルで出力されていても特に問題は無いと思いますが、「サイトアイコン直したつもりなのに直らない?」とかなりそうなので、header.phpに直接書かれているサイトアイコンの表記は削除しておいても良いかも知れません。
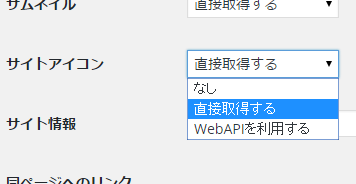
サイトアイコンをWebAPIで取得
ちょっとお話しは変わりまして…。
外部リンクを「はてなブログカード」で表示するWordPressプラグイン「Pz-HatenaBlogCard」を公開しています。
サイトアイコンのURLを取得するのは結構手間だったりするので、サイトアイコンの取得はWebAPIにぶん投げています。
内部サイトの場合もサイトアイコンのURLを素直に取得する手段は無かったため、外部サイト同様WebAPIを使用しています。
Pz-HatenaBlogCard を使っていただいている方から、サイトアイコンが表示されないという話がありました。
標準では「Hatena::Favicon」を使用しているのですが、「http://」とかから書かれていない場合、うまく取得ができないようです。
<link rel="icon" href="http://poporon.poponet.jp/favicon.ico" />
↓取得できる。
<link rel="icon" href="/favicon.ico" />
↓取得できない。
![]()
「http://favicon.hatena.ne.jp/?url=%URL%」でも「http://favicon.st-hatena.com/?url=%URL%」でも取得できません。
「はてなブログカード」では取得できているので、仕組みが少し違うようです。
使用しているWordPressテーマによって、サイトアイコンのURLの出力の仕方が違ったり、WebAPIでどこまで追いかけるかが違っていたりして、ブラウザでは表示されていても、WebAPIでは取得できない場合があります。
とりあえず今回は、Google のサイトアイコン取得APIを使うように設定してみたところ、うまく表示ができたので、設定を変更していただくように伝えました。
↓
Googleの「domain」パラメータにはドメイン名じゃなくても、記事URLとかでも取得できたりするので、昔よりも柔軟で高性能になってる気がします。
自サイトのサイトアイコンを取得する方法
お話し戻りまして。
WordPress 4.3.0 から標準でサイトアイコンが設定できるようになりました。
ということは、「標準の関数でサイトアイコンが取得できるのでは?Σ(゚ロ゚)o゙」と思うわけです。
「Codex日本語版」では詳細がまだ無いようで、HTMLにサイトアイコンの記述を出力する「wp_site_icon()」しか書いていないようです。
もうちょっと見ていくと、サイトアイコンに関する関数は「wp_site_icon()」「get_site_icon_url()」「site_icon_url()」「has_site_icon()」の4つが追加されているようです。
わからーん!Σ(゚ロ゚)o゙
↓
英語が…英語力が欲しいですΣ(゚ロ゚)o゙(しかし勉強はしたくない。)
↓
WordPressの関数で困ったときは、こっちだッ!Σ(゚ロ゚)o゙
↓
↓
あったー!Σ(゚ロ゚)o゙
「WordPress私的マニュアル」さんのところにありました。
さらには wp_head() が呼ばれたところで wp_site_icon が呼ばれて、みたいなところも書いてありました。
スゲーΣ(゚ロ゚)o゙
自分で使いたい関数をメインに、あくまでも「私的」として書いてるからこその速さなんだろうなぁΣ(゚ロ゚)o゙
とりあえず、has_site_icon() でサイトアイコンが定義されているかどうかを見て、get_site_icon_url() でURLが取得できそうです。
echo 'has_site_icon='.has_site_icon().'<br />'; echo 'get_site_icon_url='.get_site_icon_url().'<br />';
↓
| 結果 |
| has_site_icon=1 get_site_icon_url=http://mailbox.conohawing.com/popozure/blog/wp-content/uploads/2015/08/popozure-icon-test.jpg |
無事取得できました。
ということは、こんな感じで良さそうです。
if (has_site_icon()) echo '<img src="'.get_site_icon_url().'">';
↓
自サイトのときはWebAPI経由じゃなくてもサイトアイコンが取得できました。
テーマ独自で設定している場合、この方法では取得できないので、取得するかどうか設定項目を付けた方がよさそうですね。
あと、WordPress 4.3.0 以降でしか使用できない関数なので、function_exists() でチェックもした方がいいかもしれません。






コメント