外部リンクを「はてなブログカード」に置き換えて表示させるWordPressプラグイン「Pz-HatenaBlogCard」を公式プラグインディレクトリにて公開しています。
URLが記述されたショートコードを取得するブックマークレットを用意しました。
[2015/09/19追記]タイトルと抜粋文も取得するブックマークレットも用意しました。
https://popozure.info/20150919/8974
ブックマークレットを作成
「Pz-HatenaBlogCard」の記事に、
”https://popozure.info/20150809/8025″
↑この形式を出力するブックマークレットなどはつくられてはいないでしょうか?
というコメントをいただきました。
標準のショートコード「blogcard」は少々長めですが、分かり易さを第一にこのショートコードになっています。
(「長い!」っていう場合には、設定画面からショートコードの文字を1文字とかにも変更できます♪)
ほかにも「他のプラグインのショートコードと被ってなさそう」というので決めたのですが、WordPressテーマ「Simplicity」で「blogcard」という名前のショートコードが使われているようです(^-^;
とはいえ、どちらもブログカード形式のものを表示する機能なので、おそらく同時に使うことは無いと思うので、バッティングは無い…はず。
(両方使いたいっていう場合には、設定画面からショートコードを変更できます♪)
JavaScriptは得意で無い方ですが、 xxx という形式で表示するだけならば、そんなに難しくなさそうです。
javascript:window.prompt('getBlogCard','[blogcard url="'+location.href+'"]');void(0);
このブックマークレットを実行すると、「」という文字をくっつけたものを、確認用のウィンドウに表示させます。
この文字を [Ctrl]+[C] か右クリック→「コピー」を選んでコピー。
今度は、記事側で [Ctrl]+[V] か右クリック→「貼り付け」を選んで貼り付けをします。
大して短縮にはなりませんが、1行だけなら「void」で囲っちゃうのもありかも知れません。
javascript:void(window.prompt('getBlogCard','[blogcard url="'+location.href+'"]'));
どうして「void(0);」を書くのかなーっと思ったら、ブックマーク機能を使用して開いているので、ブックマークレットを実行すると、ページが空のページへ移動してしまったりしました。
「ブックマークとしての結果は void だよ」というのを返すために、「void」(何もしない)を書く必要があります。(無くても大丈夫なときがあるんだけど、Chromeだから?)
直接クリップボードにコピーしたい(実験)
そもそも「少しでも手間を省く」ためのプラグイン。(ショートコードを書くだけで、iframeとか書かなくていい!)
そして、「少しでも手間を省く」ためのブックマークレット。( とか自分で書かなくていい!)
それなら、[CTRL]+[C] を押す手間も惜しんでみたいものです!Σ(゚ロ゚)o゙(CTRL+Cとか押したくない!)
というわけで、クリップボードに直接コピーされるのも考えてみました。
javascriptには、クリップボードを扱う clipboardData オブジェクトがあります。
・window.clipboardData.setData()
【機能】 指定フォーマットのクリップボードデータをセットします。Tatsuya's Home Page2 Posts2 Users7 Pocketshttp://www.red.oit-net.jp/tatsuya/js/clipboardData.htmクリップボードの内容の取得/セット/クリアに関するリファレンス。(window.clipboardData オブジェクト)。
基本的にはこれの setData メソッドでクリップボードにコピーされるはずなのですが…。
javascript:window.clipboardData.setData('Text', '[blogcard url="'+document.location.href+'"]');void(0);
コピーされませんでした。
Chrome を始め、多くのインターネットブラウザでは clipboardData オブジェクトは使えなくなっているようです。
(そういえば、一昨年くらいの記事を書く時に「ボタンを押したら javascript でテキストをコピーしたい」と思ったものの、そのとき既に clibboardData が使えなかった気がします。)
見えないフィールドにクリップボードの内容を javascript で貼り付けされて、気付かない内に送信されたりすると危険ということで、各ブラウザでクリップボードへのアクセスを制限しているのだと思います。
最近のバージョンの Chrome では、execCommand を使うことでクリップボードのコピーができるという情報があったのですが、この execCommand は、ページに表示されている文字列が選択されている状態のものをコピーするようで、任意のテキストをコピーすることは出来ないようです。
「ページに表示されている文字列が選択されている状態」ならばコピーできるということで、あちこち調べつつも、遊んでいたらまったく実用的じゃないコードができました。
このブックマークレットを使うと表示中のページが全部消えて、ショートコードだけ表示されます。(でも、クリップボードにコピーがされます。Chrome44で確認。)
javascript:var d=document;d.body.innerHTML='[blogcard url="'+d.location.href+'"]';d.execCommand('SelectAll');d.execCommand('Copy');void(0);
[F5] を押して更新すればまた画面が出るのですが…「コレジャナイ」って感じですね(^-^;
さらにあれこれ調べていたところ…。
テキストエリアをフェイクで作ってそこにテキストを格納してコピー
その後、フェイクのテキストエリアを消す。
こ、これだ…!Σ(゚ロ゚)o゙
でも、このままブックマークレット化しても動かなかったので、この構想を元に、あれこれやってみます。
そして、
で、出来た…!Σ(゚ロ゚)o゙
クリップボードが直接使えなくなった経緯とかも考えると利用はしない方が良いのかも知れませんが、この辺はもう知的好奇心といいますか。
ブックマークレットの中身はこんな感じです。
javascript:(function(d){var e=d.createElement('textarea');e.id="pz-hbc-sc";e.innerHTML='[blogcard url="'+d.location.href+'"]';var b=d.getElementsByTagName('body').item(0);b.appendChild(e);d.getElementById('pz-hbc-sc').select();d.execCommand('Copy');b.removeChild(e);})(document);
そして、何かの役に立てばと思うので、解説してみます。
function(d) {
var e=d.createElement('textarea');
e.id="pz-hbc-sc";
e.innerHTML='[blogcard url="'+d.location.href+'"]';
var b=d.getElementsByTagName('body').item(0);
b.appendChild(e);
d.getElementById('pz-hbc-sc').select();
d.execCommand('Copy');
b.removeChild(e);
})
(document);
- 文字数節約のため、d をパラメータとした関数にしています。
- 新規の要素として、テキストエリアを作成する。(<textarea></textarea>)
- テキストエリアに「pz-hbc-sc」と名前を付ける。(使われていそうな名前だと、きっとややこしい事になります)
- テキストエリアに「 」を書く。
- 表示されているページの最初のアイテムを探す。(<body></body>)
- 準備したテキストエリアをページに付け足す。
- テキストエリアを探して、「選択」状態にする。
- 選択したテキストをクリップボードにコピーする。
- 付け足したテキストエリアを取り除く。
- 関数の定義終わり。
- 実際に呼び出す。パラメータとして document を指定。
関数にしておいた方が、変数名が他と被った時にややこしいことになっちゃうので、「関数化した方がよい」という情報があったので関数として記述しました。
よく使う長いオブジェクト名とかもパラメータにしちゃった方がよい場合があるとのこと。
今回も、8文字の「document」が3回出てくるので、「24文字」→「11文字」と、13文字くらい短縮されました。(ん?今回は微妙?)
こちらに Tips があって、分かり易かったです。
特に多くのページで利用されるブックマークレットは、平凡な変数名だと既に存在する変数名とバッティングする可能性が高いので…
一応、やりたかったことが出来て満足。
JavaScript を多用しているサイトとかで使うと、
- 要素追加→何か他のJavascriptが動いて、バッティングして動かないとか、変に動いちゃうとか
- テキスト選択→「選択は禁止されています!」とか出て動かないとか、変に動いちゃうとか
- テキスト選択→「コピー禁止!」とか出て動かないとか、変に動いちゃうとか
みたいな動作をして、動かない場合があるので、一応「非推奨」ということにしておきます(^-^;
さて、どうやって公開?
公開の前に、「半角スペース」は「%20」、「半角ダブルクォート」は「%22」にエスケープしたりしておきます。
この辺は、こちらのサイトさんが javascript → ブックマークレット にするときの手順がきれいにまとまっていました。
所定の形式に体裁を整えてあげる必要があります。
ブックマークレット情報局1 Post13 Users34 Pocketshttp://bookmarklet.dohow.jp/createbookmarklet.shtmlブックマークレットの作成から活用までを紹介しています。
さて、アップロードの方法ですが、「jsファイルにしてアップロードしてダウンロードしてもらう?」とも一瞬考えたものの、「ブックマークレット」ということを考えると違う気がします。
ブックマークレットは、ブラウザのお気に入りに「URL」の欄に記入することで動作するものです。
「きっと普通に <A> タグでいいんじゃね?Σ(゚ロ゚)o゙」
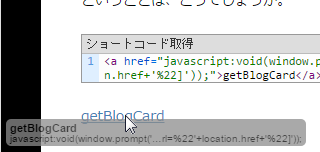
ということで、貼り付けてみます。
&lt;a href="javascript:void(window.prompt('getBlogCard','[blogcard url=%22'+location.href+'%22]'));"&gt;getBlogCard&lt;/a&gt;
↓こちらのリンクを「クリックして開くのでは無く」、ブックマークバーへ「ドラッグ」して登録してください
貼り付けられました。
ここからちゃんと登録とかもできるようです。
最初、ダブルクォートをエスケープするのを忘れてしまって、途中で途切れたりしました…(^-^;
登録の仕方&使い方
下のリンクにブックマークレットとして使用できるJavaScriptが書かれています。
使用するためには、まずこのブックマークレットをブックマークに登録します。
登録するときは、
使うときは、
- 使うときは、ショートコードを作りたいページを開いて、登録したブックマークレットを開きます。(クリックします。)

- テキストボックスにショートコードが表示されるので、[Ctrl]+[C](キーボードの [Ctrl]キーを押しながら、[C]キー)を押すか、右クリックして「コピー」を選んでコピーします。
- 記事のリンクを張りつけたい場所で [Ctrl]+[V]か、右クリック→貼り付けで貼り付けます。

ブックマークレットの登録の仕方とか使い方とか、こちらの「increment Log」さんを参考にさせていただきました。
functions.phpファイルにソースコードを記述し、記事編集画面にショートコードを入力するとサムネイル付きの外部リンクHTMLが生成される、といったモノです。めっちゃ使いやすくて感謝してます。んで、このショートコード用に専用のブックマークレットを用意したワケなんです。
このブックマークレットは、「アンギス」さんというところの「サムネイル画像つきリンクを表示させるショートコード」に対応したものです。
ショートコードで実装すれば、もしもの時も最低限の変更で済みますのでね。
記事内で外部サービスを呼び出すのはちょっとリスクが高いですハイ。
アンギス6 Posts9 Shares5 Users17 Pocketshttp://unguis.cre8or.jp/web/1385ほにゃららでお馴染みでお馴染みの次男さんのところの記事(Feedlyがイマイチ見づらいと思って拡張を探してみたらええの見つけた、Feedly Reader)からリンク頂いた時に、リンクの表示の仕方が良い感じで悔しかったの…
設定画面で「ショートコード」もしくは「ショートコード 2」に「bm」を設定すれば、increment Log さんのところのブックマークレット「GetLinkCode」で生成されたショートコードを使うことが出来ました。
(ショートコード~閉じショートコード の間の文字列は表示に影響しないので、そのままで大丈夫でした。)
まとめ
とりあえず、ダイアログ出すやつはささっと出来たのですが、クリップボードからの取得をやってみたくて遊んでみました。
と、ここまでやって何ですが、Pz-HatenaBlogCard は、設定画面でショートコードが変更できます。
「blogcard って文字が長いからブックマークレットを使いたい!」という場合は、ショートコードそのものを短くして [bc] とか [a] とか [b] とか とかにする方法もあります。
また、今まで [○○○ url=””] 形式のショートコードを取得するブックマークレットを使っていたならば、ショートコードをそれに合わせてしまう方法もあります。
ちなみに、 [○○○ url=””]本文[/○○○] という形式でも問題ありません。(ショートコードの閉じまでの処理は WordPress の方がやってくれるので。)
おや、なんか「まとめ」になっていない…。
いやはや、いつも思うけど、インターネットありがたや!みなさま、すばらしや!Σ(゚ロ゚)o゙
では(^-^)o









コメント