はてなブログのAPIとか、ファビコン取得APIとか、どういう位置づけなのかな?不思議。(考えてはいけないのかもしれない)
はてなの記事が取得できる「はてなブログoEmbed API」
「はてなブログoEmbed API」というのが公開されています。
これは、「はてなブログ」の記事情報をAPI経由で取得することができるAPIです。
oEbedという仕様にそって使えば、ブログのタイトルや記事抜粋文など、記事情報が取得できます。
「Hatena Developer Center」に「はてなブログ oEmbed API」の仕様があります。
これによれば、エンドポイントは「http://hatenablog.com/oembed」。
urlパラメータを与えてあげれば、json形式でデータが取得できます。
↓取得結果
{
"author_name": "hatenablog",
"width": "100%",
"author_url": "http://blog.hatena.ne.jp/hatenablog/",
"provider_url": "http://hatenablog.com",
"version": "1.0",
"provider_name": "Hatena Blog",
"height": "190",
"html": "<iframe src="http://staff.hatenablog.com/embed/2014/08/29/141633" title="はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます - はてなブログ開発ブログ" scrolling="no" frameborder="0" style="width: 100%; height: 190px; max-width: 500px; margin: 10px 0px;"><a href="http://staff.hatenablog.com/entry/2014/08/29/141633">はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます - はてなブログ開発ブログ</a></iframe>",
"url": "http://staff.hatenablog.com/entry/2014/08/29/141633",
"title": "はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます",
"type": "rich"
}
このjsonデータの中には、「はてなブログカード」を表示させるための「HTML」が含まれています。
それを切り出してあげると、はてなブログカード内で見かける「アレ」を表示することが出来ます。
このjsonデータというか、はてなブログoEmbed APIは、はてな内だけでなく、WordPressなどでも使用できますが、取得できるサイトは「はてなブログ」だけのようです。(独自ドメインを使用していても「はてなブログ」のサイトなら取得できるっぽいです。)
「はてな」であっても、例えば「Hatena Developer Center」のページとかは「はてなブログ」では無いので、このAPIでは取得できません。
取得できた場合は、この HTML を切り出してくれば「はてなブログ」のidとロゴが入った形式のカードが簡単に表示できます。
といった内容は、今まで参考にさせていただいたあちこちのサイト様に書いてはあったのですが、あれこれ調べて、自分で実験して、ようやっと自分がここまで理解して来た感じです(^-^;
趣味グラマーなので理解して作るより、作って理解してくる方が多かったりします(^-^;
「オーエンベッド」の「オー」はなんだ?Σ(゚ロ゚)o゙
「Embed」は英語の発音的には「エムベド」もしくは「イムベド」?
とりあえず日本語的には「エンベッド」とかでいいと思うのだけど、「oEmbed」は「オーエンベッド」って読むのでしょうか?(^-^;
「Hatena Keyword」では「おーえんぶど」だと書いてました。
なんだか、ポケモンの「ほのお」「かくとう」タイプでそんな感じの名前のやつがいそうな気がします。
さて、「oEmbed」の「o」って何でしょう?「Embed」は「埋め込み」なので、「o」は外部(outside、outer、outebound)だろうか?
オブジェクトっぽい雰囲気もあるけど、違う気がする…?
oEmbedのサイトを見ても、結局、先頭の「o」は何だかよく分かりませんでした(^-^;
それはさておき。
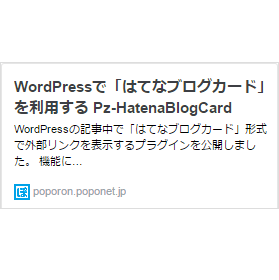
「はてなブログ」で記事を書くときに内部向けのツールを使うと、はてな内でよく使われる「Hatena Blog」のロゴとidがある「ゴージャスなブログカード」では無く、シンプルで「コンパクトなブログカード」が作成できます。
それとほとんど同じものが、「http://hatenablog.com/embed?url=」を使うことで生成されるようです。
たとえば、「http://hatenablog.com/embed?url=https://popozure.info/20150816/8182」にアクセスすると、こんなページが表示されます。
はてなの記事を書くときに使うツールとはアドレスが違うものの、結果は同じもののように見えます。
そして、はてなブログ内部じゃなくても特に制限がかからないため、iframeで記述してページに埋め込む方法とか、そんなiframe記述を作成するブックマークレットとかを色々な方が公開しているようです。
当サイトで公開している「Pz-HatenaBlogCard」もこの仕組みを利用して外部リンクを表示しています。
どこまで使っていいのか?いつまで使っていいのか?
「はてなブログ」以外から、「はてなブログ」の記事を紹介できる「はてなブログ oEmbed API」。
「はてなブログ」内部から、OGPを使用している外部サイトを紹介できる「コンパクトなはてなブログカード」(正式名称分かりません(^-^;)。
この2つは似ているようで別のものです。
はてな開発ブログのコメントを見てみると、「oEmbed APIは、はてなブログの情報を、ほかのサイトから利用してもらうために提供」しているもので、「ブログカードのOGP対応は、ほかのサイトの情報を、はてなブログで利用するために拡張」しているものと書かれていました。
どうやら、両方が合わさったものは「提供している状態では無い」感じですです。
そして、前者のAPIから返されるHTMLはそのまま利用して良いと思いますが、後者についてはー…?
薄々気づいてはいたものの、これ、使ってていいのかな!Σ(゚ロ゚)o゙
と、自分もようやっと先人たちが言っていることに追いついて来た気がします(^-^;
ほかの画像取得APIとか
ちなみに「はてブ数API」は、「ブログパーツを設置してみましょう」というページから、HTMLを生成して、他者ブログに貼り付ける想定になっています。
WordPressは選択肢に無いのですが、テーマファイルとかが多岐に渡ってしまうので仕方が無いのかも知れません。(「WordPress使うなら、Hatenaにおいでよ!」っていう隠れたメッセージなのかも知れませんが。)
ファビコン取得も「はてな」の「Hatena::Favicon」を利用していますが、こっちは「ご自由に使ってください」といった案内は出ていないものだったりします。
長年使われているので、公に使っていいよとも言えないけど、黙認してる状態なのでしょうか…(^-^;
とりあえず様子見?
と、とりあえず、みなさんも使っているということで様子見。
「こういう使い方ダメー!」って言われたら、ちょっと考えます(^-^;
一応、自前で記事とか取得する「Pz-LinkCard」は、…その時に本気出します(^-^;
では(^-^)o






コメント