外部リンクを「はてなブログカード」に置き換えて表示させるWordPressプラグイン「Pz-HatenaBlogCard」。
ver1.2.0を公式プラグインディレクトリにて公開しました。
WordPressでもリンク先をブログカードで表示したい
当プラグインをインストール・有効化すると、ショートコードを記述するだけで、外部リンクを「はてなブログカード」で表示させることができます。
[blogcard url="https://popozure.info/pz-hatenablogcard"]
自サイト内へのリンク(内部リンク)の場合には、はてブカードに似た「オリジナル形式」で表示します。
また、外部サイトの場合でも、titleパラメータとcontentパラメータを使用した場合、オリジナル形式での表示になります。
[blogcard url="https://popozure.info/pz-hatenablogcard" title="紹介したいサイトがあります" content="WordPressで外部リンクをはてなブログカードとして簡単に表示できるプラグインが公開されています"]WordPressで外部リンクをはてなブログカードとして簡単に表示できるプラグインが公開されています
「囲われた文をタイトルとして使用する」設定を行った場合、ショートコードに囲われた文字をタイトルとして表示することができます。この場合もオリジナル形式での表示になります。
また、contentパラメータの代わりにdescriptionパラメータを使用することもできます。
[blogcard url="https://popozure.info/pz-hatenablogcard" description="いずれかの方法でタイトルが指定された場合のみ、抜粋文のパラメータが有効になります。"]ショートコードに囲まれた文字列[/blogcard]いずれかの方法でタイトルが指定された場合のみ、抜粋文のパラメータが有効になります。
標準の書式は、「はてブカード」に似せたものですが、設定によって見た目を変更することができます。
(外部リンクの場合、タイトルを指定しない場合には「はてブカード」をそのまま利用します。この場合、一部の設定のみ反映されます。)
手軽に、見栄えの良いリンクが作成できます。
ver1.1.8→ver1.2.0の変更点
<変更点>
- アンインストール時に設定内容とCSSファイルを残したままだったので、削除するようにしました。(アンインストールすると設定がリセットされるようになります。)
- 設定画面を変更しました。
- 「設定画面」で一部の設定が消えてしまうのを修正しました。
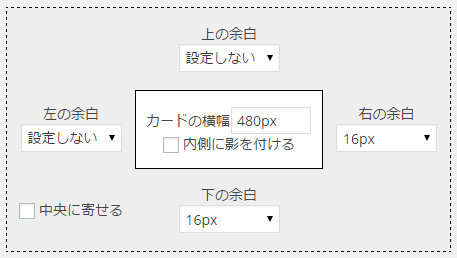
通常使用しない項目を hidden で用意していなかったためです。動作そのものにはほとんど影響の無い項目です。display:none としているので、「pz-hatenablogcard-options.php」の「display:none;」を全て外すと設定項目が全部見えます。 - 「上の余白」「下の余白」に加えて、「左の余白」「右の余白」を追加しました。
一部テーマで右側が欠ける場合、右の余白を設定することで解消される場合があります。 - 「枠」に「なし」を追加しました。
枠なし・影ありといった効果が出せます。 - 「内側に影を付ける」を追加しました。
へこんだ様な、もしくは紙に影が落ちたような効果が出せます。 - 「リンク先URL表示」を追加しました。
本当は後継の「Pz-LinkCard」で実装したかったのですが、出し惜しみしていても仕方が無いので表に実装しました。 - 「記事の情報に枠を付ける」を追加しました。
タイトル・抜粋文・サムネイルが表示されている部分に枠を付けます。カードの背景色よりやや明るい色で、内側に影を付けました。額縁が付いたような効果が出ます。 - 「抜粋文非表示」を追加しました。
「サムネイルとタイトルだけ表示する」といった書式に対応しました。 - 「サイト情報の位置」を追加しました。
ドメイン名を下側だけでなく、上側に配置するか、表示しない設定を追加しました。 - 「ショートコードで囲んだ文字列」をタイトル・抜粋文にする機能を追加しました。
xxx と書くと、ショートコードに囲まれている「てってけてー」がタイトルになります。この場合、外部リンクでもオリジナル形式での表示になります。 - 「カードの横幅」のチェックを強化しました。
入力チェックをしていなかったので、数字と、最後が「px」「%」のみ受け付けるようになりました。単位を省略した場合には「px」が自動で付きます。 - 外部リンクの「サムネイル」設定を追加しました。
外部リンクは基本的に「はてブカード」を使用しますが、titleパラメータを指定したり、ショートコードで囲んだ文字をタイトルにすると、オリジナル形式での表示になります。こういった使用方法を推奨するためにも、外部WebAPIを使用してサムネイル表示ができるようにしました。 - 外部リンクの「サイト情報」を追加しました。
上記と同じ理由で設定を復活させました。外部リンクの場合にドメイン名の右側に「(外部サイト)」や「(新しいウィンドウで開きます)」といった文字を表示できます。 - 内部リンクの「サムネイル」設定を追加しました。
内部リンクはWordPressのサムネイル取得を使用しています。アイキャッチ画像を設定していない等、不要な場合には「なし」、外部サイトに合わせて外部WebAPIを使用したい場合は「WebAPIを利用する」に設定できます。 - 「サムネイル画像の取得API」を追加しました。
サムネイルの設定に「WebAPIを利用する」を選んだ場合に使用するURLを設定します。都合により初期値は空欄です。「HeartRails Capture」さんを使用する場合には「http://capture.heartrails.com/100×100/delay=3?%URL%」といった設定をしておきます。 - 「CSSリセット(img)」を変更しました。
テーマのCSSに影響されてしまう設定を上書きするものです。「img」と表記していますが、そのほかにもいくつかの指定を行っています。 - おまけ機能として「定型書式」を追加しました。
単体の設定項目では設定しづらいけど、見た目が面白いものを「定型」として登録しました。簡単に実装できるものがあれば追加していきたいと思います。
色々変更したので、バージョンを「1.1.x」から「1.2.x」に繰り上げました。
「WordPressプラグイン」としての大きな変更は uninstall.php を用意して、アンインストール時に設定やCSSファイルを削除するようになりました。(WordPressプラグインとして、少しだけお行儀が良くなった。)
見た目としての大きな変更は設定画面を大幅に修正しました。
設定の区分けが怪しいもの(影付けが配置設定にある等)がありますが、どこの設定をしているのか分かり易くなったのでは無いかと思います。
なお、リアルタイムにプレビューする機能はありません。(自分が欲しいくらいなのですが…)
ver1.1.7まで「バージョンアップするとCSSファイルが消える」不具合がありましたが、ver1.1.7b(内部バージョンは1.1.7のまま)で修正済みです。
小技
カードの色を透明にする
背景色などを変更する際には「カラーピッカー」が表示されるので、視覚的に設定することが出来ます。
背景に画像などを使用していて、カードの色を透明にしたい場合には、テキスト欄に直接「transparent」と入力します。
外部リンクもオリジナル形式で表示?
設定画面に「ショートコードで囲んだ文字列」を「使用しない」「タイトルに使用」「抜粋文に使用」という機能を追加しました。
ショートコードを抜粋文に使用するようなコードは書きつつも動作しないようにしていましたが、今回、タイトルもしくは抜粋文に使用できるようにしました。
実はブックマークレット作成時に参考にさせていただいた、「increment Log」さんのブックマークレットを意識したものになります。
このブックマークレット「GetLinkCode」を使用すると、次のように「url=」でURL、「description=」に概要文。ショートコードから「閉じ」までの間にタイトルをセットしてくれます。
[bm url="https://popozure.info/pz-hatenablogcard" description="WordPressで外部リンクを「はてなブログカード」に置き換えて表示させるプラグイン「Pz-HatenaBl…"]WordPressで「はてなブログカード」を利用する Pz-HatenaBlogCard | ぽぽづれ。[/bm]
必要な項目は全て揃っているため、このまま利用できる対応をしました。抜粋文も今までの「content」パラメータに追加して「description」パラメータからも取得できるようになっています。
あとは設定画面の「ショートコード」か「ショートコード2」に「bm」と設定すると、そのまま使用できてしまったりします(^-^;
外部リンクの場合でも、タイトルを指定した場合には「はてなブログカード」を使わないで、オリジナル形式での表示になります。
この使い方だと、「リンク元が『はてな』になっちゃう」の問題が無くなります。
「increment Log」のブックマークレット「GetLinkCode」はもちろん、「Pz-HatenaBlogCard」用に作っていただいたものでは無いので、当プラグインとの組み合わせに関する質問などはそちらにされても困ってしまうと思いますので、当サイトにてお願いします。
おまけ機能「定型書式」
単体の設定項目では表現できないけど、ちょっとユニークな表示ができるように「定型書式」という機能を追加しました。
例えば、ブログカードをセロハンテープで貼ったような効果を出すことができます。
(「セロハンテープ」や「セロファンテープ」でなく、「セロテープ®」はニチバンの登録商標です。)
本当は「紙の右下がめくれている効果」を実装したかったのですが、影がブログの「記事エリア」の下に隠れてしまい、うまく出来ませんでした。
次バージョンでの変更予定箇所
「背景画像」を指定できるようにする
これは、「background-image」に対する指定なので、画像URLを指定すれば画像が表示されます。
実装はこんな感じで、「http://~」と記述した場合には「url(“http://~“);」に変換します。
if ($this->options['ex-image']) {
if (preg_match('/https?(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)$/', $this->options['ex-image'])) {
$file_text = str_replace('/*EX-IMAGE*/', 'background-image: url("'.$this->options['ex-image'].'");',$file_text );
} else {
$file_text = str_replace('/*EX-IMAGE*/', 'background-image: '.$this->options['ex-image'].';',$file_text );
}
}
URLじゃない場合はそのまま「background-image」につっこむので、
repeating-linear-gradient( 0deg, #8cf, #fff )
と記述することで、画像を使用せずにグラデーション表示できます。
ストライプとかうずまきとかも定義できそうです。
(repeat、position、attachmentは指定できない予定です。)
文字色を指定できるようにする
淡い色が好きなので、特に気にしていませんでしたが、背景色を黒くしたりする場合、文字が黒だと見えなくなってしまいます。
文字色の設定をできるようにしたいと思います。
「タイトル」「URL」「抜粋文」「サイト情報」の4種類で、外部リンク・内部リンクでの色分けは考えていません。
外部リンクに rel=”nofollow” を付けられるようにする
「SEO(検索エンジン最適化)」を意識している方のための設定。
外部リンクに対して nofollow を付けます。
titleパラメータ等でタイトルを設定していない場合は「はてなブログカード」をそのまま使用しますが、「はてなブログカード」の中のリンクには nofollow は付きません。
この設定が大事だと思う場合、外部リンクの際にはタイトルを設定するようにしてください。
- ショートコードを記述する際、title パラメータを指定する。
(例.xxx )
定型書式
立体な感じの「3D 回転」。インパクトはあるかも知れないけど、使いどころが今ひとつ思いつきません。…こ、これ、かっこいいのかな…?Σ(゚ロ゚)o゙
「例の4色」を準備中。外部リンクはCFっぽくなります。背景色が黒じゃないと文字が全然見えないです。
その他
ショートコードは2つまで設定できます。小文字の「blogcard」と大文字の「BLOGCARD」が設定できれば、どっちも使えて便利だと思います。
他のプラグインに乗り換える予定があったり、他のプラグインから乗り換えてきた場合は、「ショートコード2」をそれに変更すると(どっち方向にも)乗り換えし易くなります。
内部的には4つまで設定できるのですが、需要があれば(多分無さそう…。)解放予定です。

















コメント