スタイルシートを設定してブログカードっぽい見た目にします。
前回まで
文字コードをUTF-8にしました。
スタイルシートのファイルを用意する
ファイルを作成する
プラグインと同じディレクトリに「style.css」という名前でファイルを用意します。
スタイルシートを記述する
こんな感じにしてみました。
文字コードは「UTF-8」です。
.popo_bc_wrap {
margin: 16px;
padding: 8px;
width: 96%;
border: 2px solid #8888ff;
background-color: #ffffff;
border-radius: 3px;
}
.popo_bc_link {
text-decoration: none;
}
.popo_bc_site_name {
display: block;
font-size: 12px;
}
.popo_bc_title {
display: block;
font-size: 18px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.popo_bc_url {
display: block;
font-size: 12px;
color: #00f;
text-decoration: underline;
}
.popo_bc_excerpt {
height: 32px;
font-size: 12px;
color: #444;
overflow: hidden;
text-overflow: ellipsis;
}
スタイルシートを呼び出す
スタイルシートを呼び出す記述をします。
フックを設定する
スクリプト等を呼び出す「wp_enqueue_scripts」というタイミングで「enqueue」を呼び出すように記述します。
function __construct() {
add_shortcode('blogcard', array($this, 'shortcode' ) );
add_action('wp_enqueue_scripts', array($this, 'enqueue' ) );
}
呼ばれる関数を記述する
「wp_enqueue_scripts」というタイミングで呼ばれる関数を記述します。
curl_close($ch );
$html = '<DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV>'.$title.'</DIV><DIV>'.$url.'</DIV><DIV>'.$excerpt.'</DIV>';
return $html;
}
function enqueue() {
}
}
$popo_blogcard = new popo_blogcard;
呼ばれる関数を記述する
プラグインと同じディレクトリにあるスタイルシートのファイル「style.css」が呼び出されるように記述します。
curl_close($ch );
$html = '<DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV>'.$title.'</DIV><DIV>'.$url.'</DIV><DIV>'.$excerpt.'</DIV>';
return $html;
}
function enqueue() {
wp_enqueue_style('popo-blogcard', plugin_dir_url(__FILE__).'style.css');
}
}
$popo_blogcard = new popo_blogcard;
スタイルシートに合わせてHTMLを直す
こんな感じの構造にしました。
popo_blogcard
|
curl_close($ch );
$html = '<DIV class="popo_blogcard"><A href="'.$url.'" target="_blank" class="popo_bc_link"><DIV class="popo_bc_wrap"><DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV class="popo_bc_content"><DIV class="popo_bc_title">'.$title.'</DIV><DIV class="popo_bc_url">'.$url.'</DIV><DIV class="popo_bc_excerpt">'.$excerpt.'</DIV></DIV></DIV></DIV>';
return $html;
}
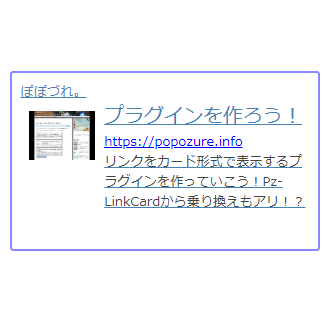
ブログカードっぽい表示になった
表示させてみます。
今回のコード
今回はここまでです。
プラグイン本体
<?php
/*
Plugin Name: popo-Blogcard
Plugin URI: https://popozure.info/20180808/13142
Description: Blogcard
Version: 0.0.1
Author: poporon
Author URI: https://popozure.info
License: GPL2
*/
class popo_blogcard {
function __construct() {
add_shortcode('blogcard', array($this, 'shortcode' ) );
add_action('wp_enqueue_scripts', array($this, 'enqueue' ) );
}
function shortcode($opt , $content = null ) {
$url = $opt['url'];
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true );
curl_setopt($ch, CURLOPT_TIMEOUT, 8 );
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true );
curl_setopt($ch, CURLOPT_MAXREDIRS, 8 );
curl_setopt($ch, CURLOPT_AUTOREFERER, true );
curl_setopt($ch, CURLOPT_COOKIESESSION, true );
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false );
$html = curl_exec($ch );
if (curl_errno($ch ) ) {
$site_name = '';
$title = $url;
$excerpt = '';
} else {
$html = mb_convert_encoding($html, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS' );
if (preg_match('/property="og:title"\s*content="([^"]*)/si', $html, $m ) ) {
$title = esc_html($m[1]);
} else {
if (preg_match('/<\s*title\s*[^>]*>\s*([^<]*)\s*<\s*\/title\s*[^>]*>/si', $html, $m ) ) {
$title = esc_html($m[1]);
}
}
if (preg_match('/property="og:description"\s*content="([^"]*)/si', $html, $m ) ) {
$excerpt = esc_html($m[1]);
} else {
if (preg_match('/name="description"\s*content="([^"]*)/si', $html, $m ) ) {
$excerpt = esc_html($m[1]);
}
}
if (preg_match('/property="og:site_name"\s*content="([^"]*)/si', $html, $m ) ) {
$site_name = esc_html($m[1]);
} else {
$m = parse_url($url );
$site_name = $m['host'];
}
}
curl_close($ch );
$html = '<DIV class="popo_blogcard"><A href="'.$url.'" target="_blank" class="popo_bc_link"><DIV class="popo_bc_wrap"><DIV class="popo_bc_site_name">'.$site_name.'</DIV><DIV class="popo_bc_content"><DIV class="popo_bc_title">'.$title.'</DIV><DIV class="popo_bc_url">'.$url.'</DIV><DIV class="popo_bc_excerpt">'.$excerpt.'</DIV></DIV></DIV></DIV>';
return $html;
}
function enqueue() {
wp_enqueue_style('popo-blogcard', plugin_dir_url(__FILE__).'style.css');
}
}
$popo_blogcard = new popo_blogcard;
スタイルシート
.popo_bc_wrap {
margin: 16px;
padding: 8px;
width: 96%;
border: 2px solid #8888ff;
background-color: #ffffff;
border-radius: 3px;
}
.popo_bc_link {
text-decoration: none;
}
.popo_bc_site_name {
display: block;
font-size: 12px;
}
.popo_bc_title {
display: block;
font-size: 18px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.popo_bc_url {
display: block;
font-size: 12px;
color: #00f;
text-decoration: underline;
}
.popo_bc_excerpt {
height: 32px;
font-size: 12px;
color: #444;
overflow: hidden;
text-overflow: ellipsis;
}
次回は・・・
いよいよ要。
データベースにテーブルを作って、データをキャッシュしようと思います。
では、この辺で。(^-^)o






コメント